The internet is full of web design inspiration, and there are amazing examples of Webflow websites out there.
Webflow is a great platform for creating beautiful, responsive websites. In this post, I’ll show you 5 amazing examples of Webflow websites that are sure to inspire your next project.
What is Webflow?
Webflow is a cloud-based platform that allows users to design, build, and launch responsive websites without having to write code. The platform includes a visual drag-and-drop editor as well as pre-built templates and themes. Webflow also provides hosting and e-commerce capabilities.
Why should you use Webflow?
Webflow provides a wide range of templates and themes that you can use to create your website. It also allows you to export your website as HTML, CSS, and JavaScript files.
The platform is an affordable tool that is priced according to your needs. It is a great tool for those who are looking to create responsive websites without having to write code. Webflow provides a wide range of features that makes creating websites easy and fun. It is constantly updating and adding new features to make website creation even easier.
5 Amazing Examples of Webflow Websites
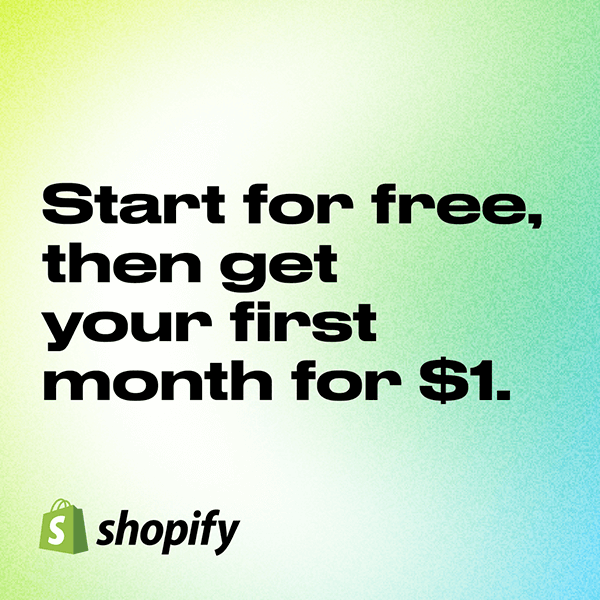
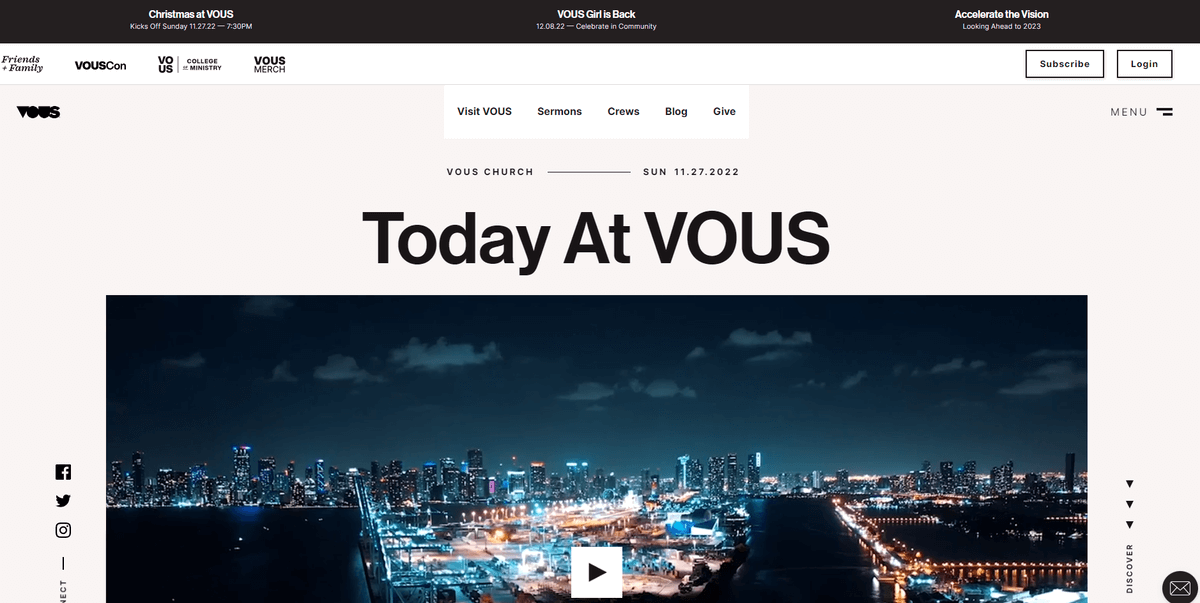
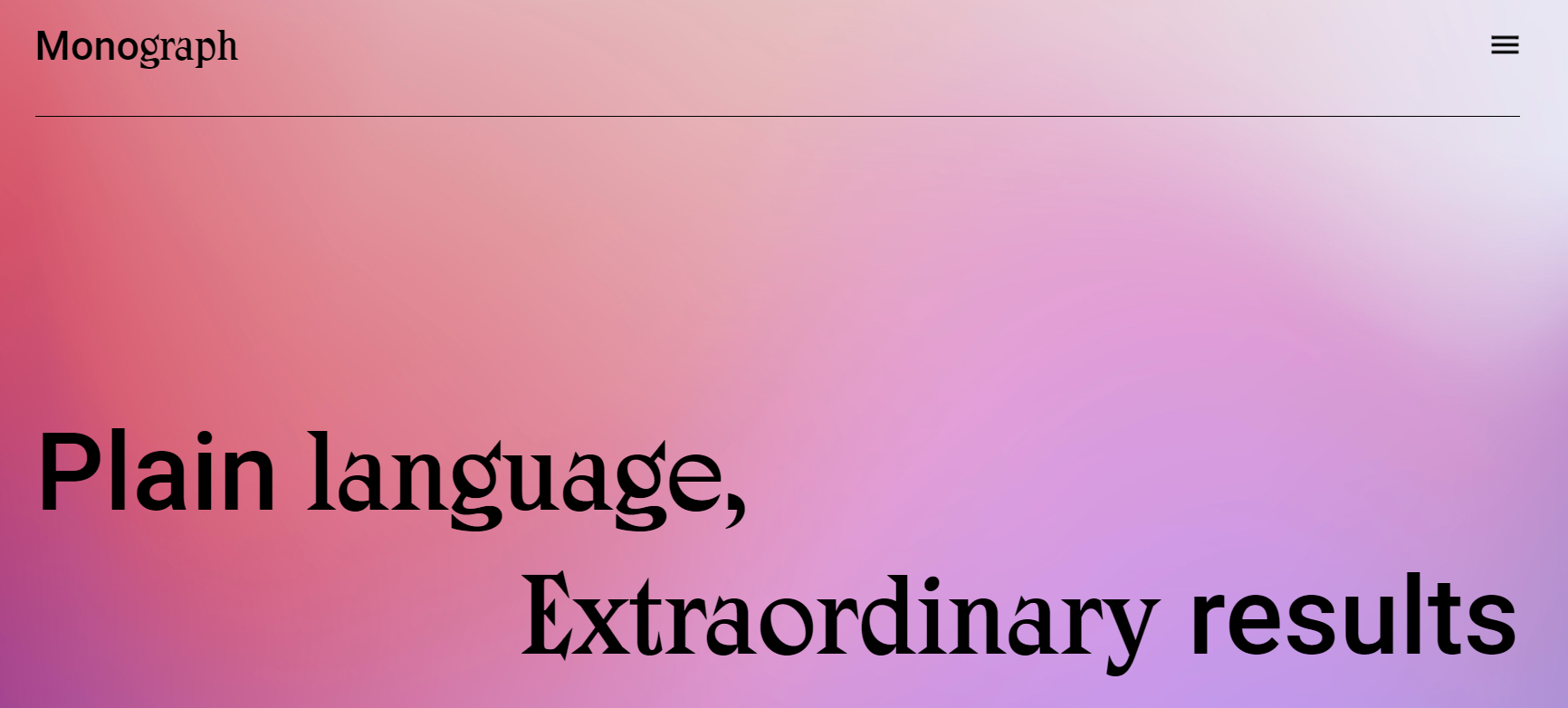
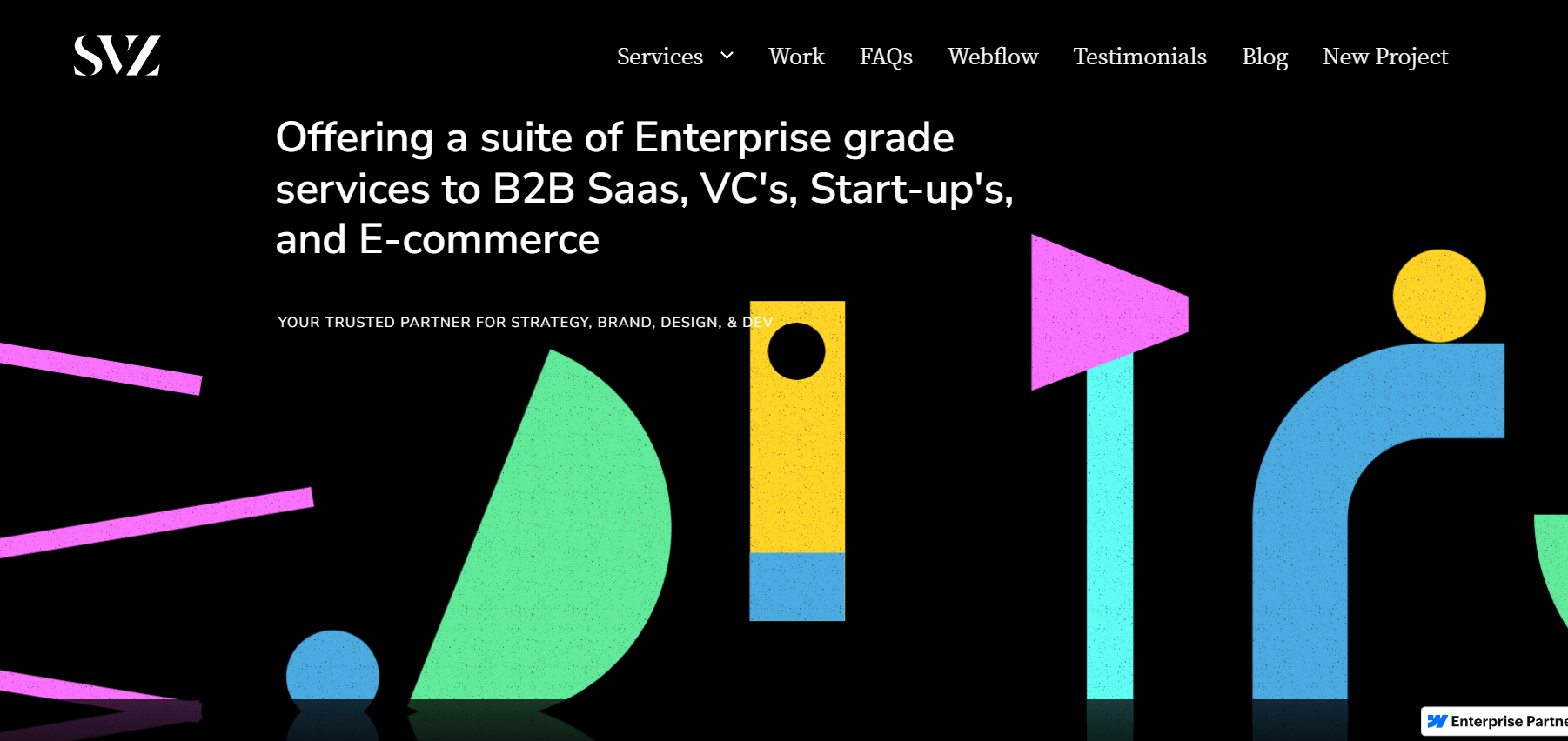
Here are 5 amazing examples of Webflow websites:





How can I make a website like that?
1. Make sure you sign up for Webflow – Go to the website of Webflow and sign up.
2. Choose a responsive theme that looks good on mobile – You want to make sure you pick a theme that looks good on all devices.
3. Optimize your images – Images can slow down your website, so you want to make sure you optimize them for the web.
4. Use CSS animations sparingly – CSS animations can slow down your website, so you want to use them sparingly.
5. Don’t use too many plugins – Plugins can slow down your website, so you want to use them sparingly. Only use plugins that are absolutely necessary.
6. Hire a professional – If you want a truly amazing website, hire a professional web designer or developer.
Summary
I hope you enjoyed these Webflow websites. I’m always impressed by the creativity and skill of the Webflow community, and I can’t wait to see what you’ll create next.
If you’re feeling inspired, be sure to check out my tutorials and resources to help you get started with Webflow. I can’t wait to see what you build!