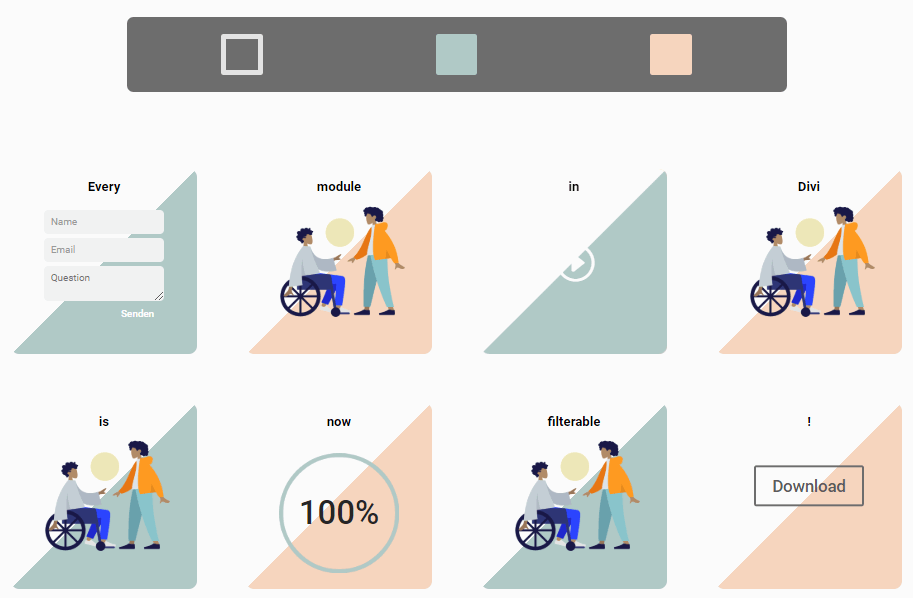
Filter
every module
in the Divi Theme
The Divi Filter plugin lets you easily filter every module you want. Just add a few classes and you’re good to go.
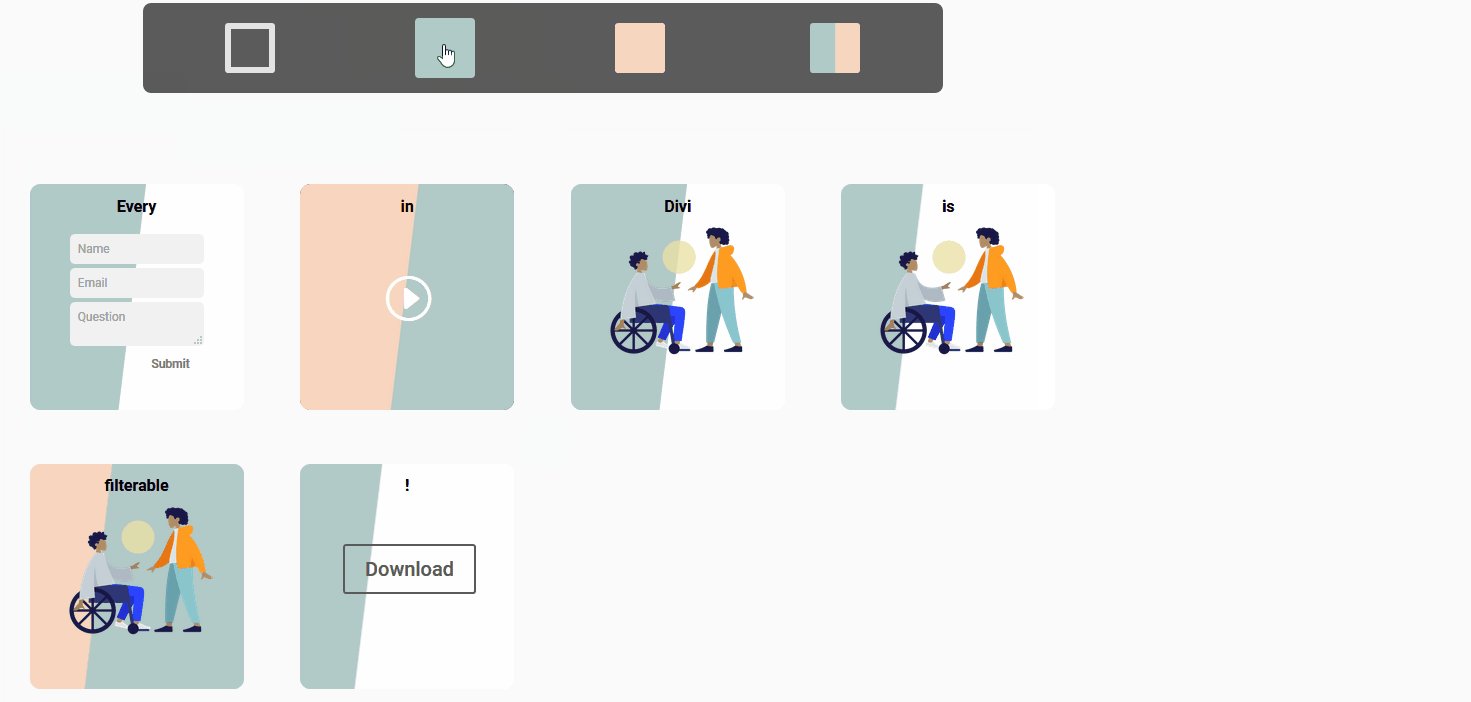
Demo
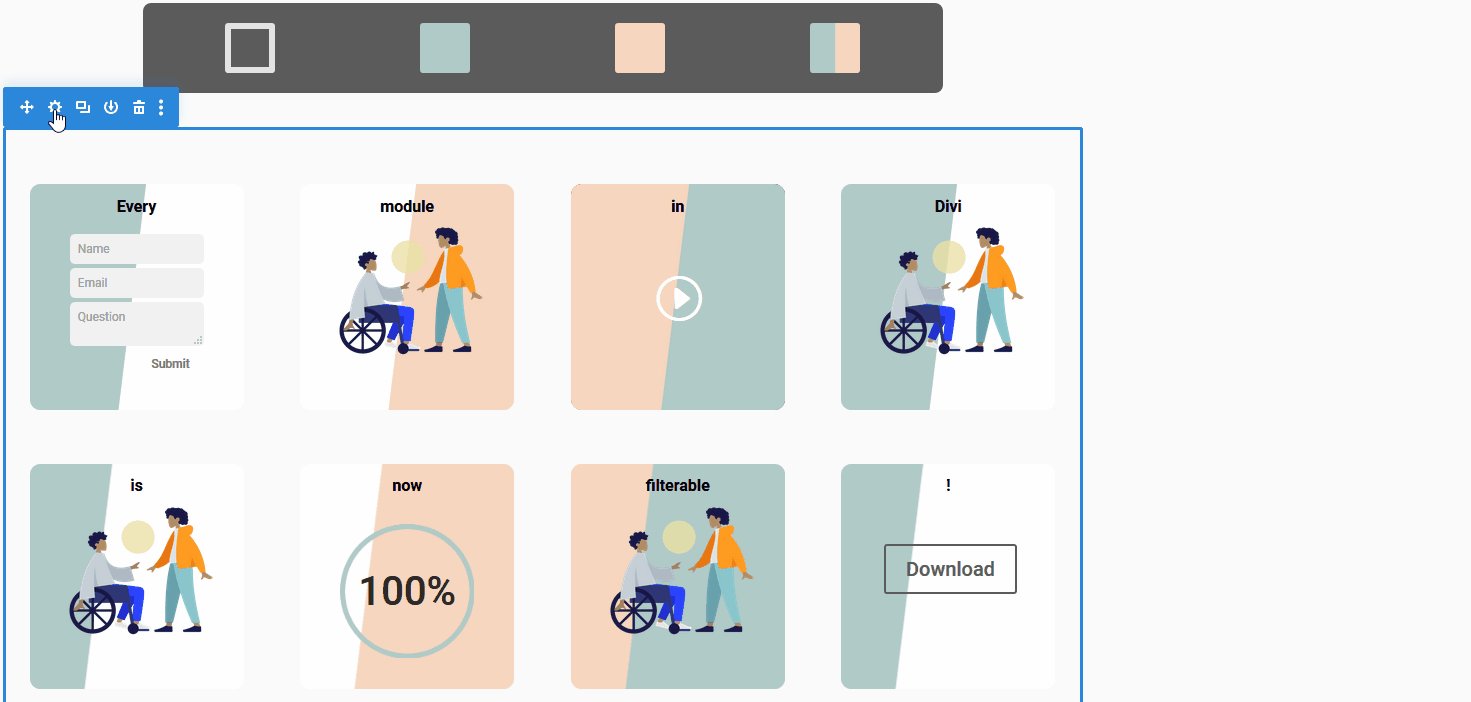
Just press one of the buttons below and see the magic happen.
You can find even more demos here.

Vanilla
Cone

Vanilla
Stick

Strawberry
Cone

Nut
Cone

Soft ice
Cone

Chocolate
Stick

Strawberry
Cone

Vanilla
Stick

Mixed
Cup

Strawberry
Cone

Mixed
Cup

Strawberry
Cup

Soft ice
Cone

Chocolate
Cone
Download
Get the plugin for free now and upgrade to the Premium version later.
Filter all modules
With the Divi Filter you can filter every module, or any combination of modules in the Divi Theme.
With the free version you can filter columns and with a premium license even rows. This helps you to create a CSS grid demo.


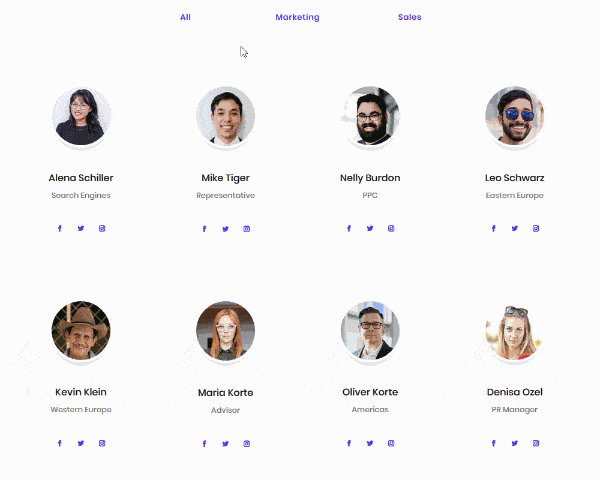
Unlimited opportunities
It’s possible to create so many different eye-catching filters with the Divi Filter Plugin.
You can create a stunning filter for your blog posts, portfolio, partners or your team.
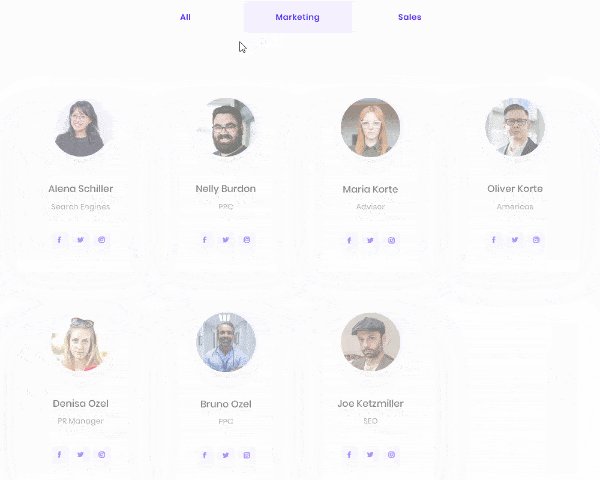
Create compelling sections
An interactive Divi filter makes a website visitor stay on your page and therefore increase the user experience.
It’s also very easy to add animations to your filtering and as a result make your filter even more eye-catching.

Features
Take the Divi Filter for a spin with the free version. If you like it and want more features then come back and get yourself a Premium license – you will love it! The Premium license is for one website, but is transferable.
Free
– Filter columns
– Add multiple filter categories to each column (if desired)
Premium
– Filter columns or rows
– Filter animations
– Unlimited filters on all pages
– And much more … (see in FAQ)
24€
Premium Lifetime
– Filter columns or rows
– Filter animations
– Unlimited filters on all pages
– Only one payment
49€
Buttons
df-button
dfc-[filter-category] (for each class that you want to filter with that button)
Section
df-area
df-rows* (If you want to filter the whole row, instead of columns)
Columns / Rows
dfc-[filter-category] (add categories to each column/row)
FAQ
I now have a searchable Knowledge Base. Everything marked with a star (*) is a premium feature.
General
Where can I download the plugin?
You can download it here.
How do I upload it to my WordPress site?
Just download it here and then upload it as zip in your WordPress Dashboard
Or upload it unzipped by FTP with e.g. Filezilla into wp-content -> plugins.
Key
With a key, you get all the Premium features.
You can purchase a key here.
To activate it, go to WordPress Dashboard -> Settings -> Divi Filter. Here you can add it.
The free version with limited features doesn’t require a key.
Filter Columns
Buttons
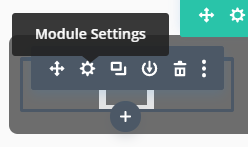
Step 1:
Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with). You can also use images, or any other element to trigger the filtering. It doesn’t have to be a button module.
Step 2:
Go to Advanced -> CSS ID & Classes -> CSS Class. Here you add the df-button class.
Step 3:
Additionally add any category that you want to filter with that button like that: dfc-[your category] e.g. dfc-cats.
Important: Buttons have to be in a separate section, than your filterable elements. Or you add the df-buttons class to your button row (Premium features).
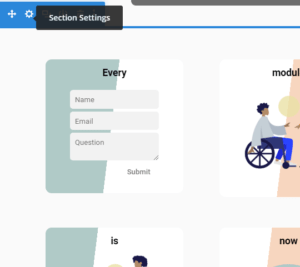
Section
Step 1:
Click on blue gear icon to access the Section Settings.
Step 2:
Go to Advanced -> CSS ID & Classes -> CSS Class. Here you add the df-area class.
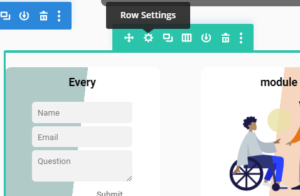
Columns
Step 1:
Click on green gear icon to access the Row Settings.
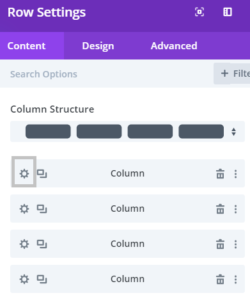
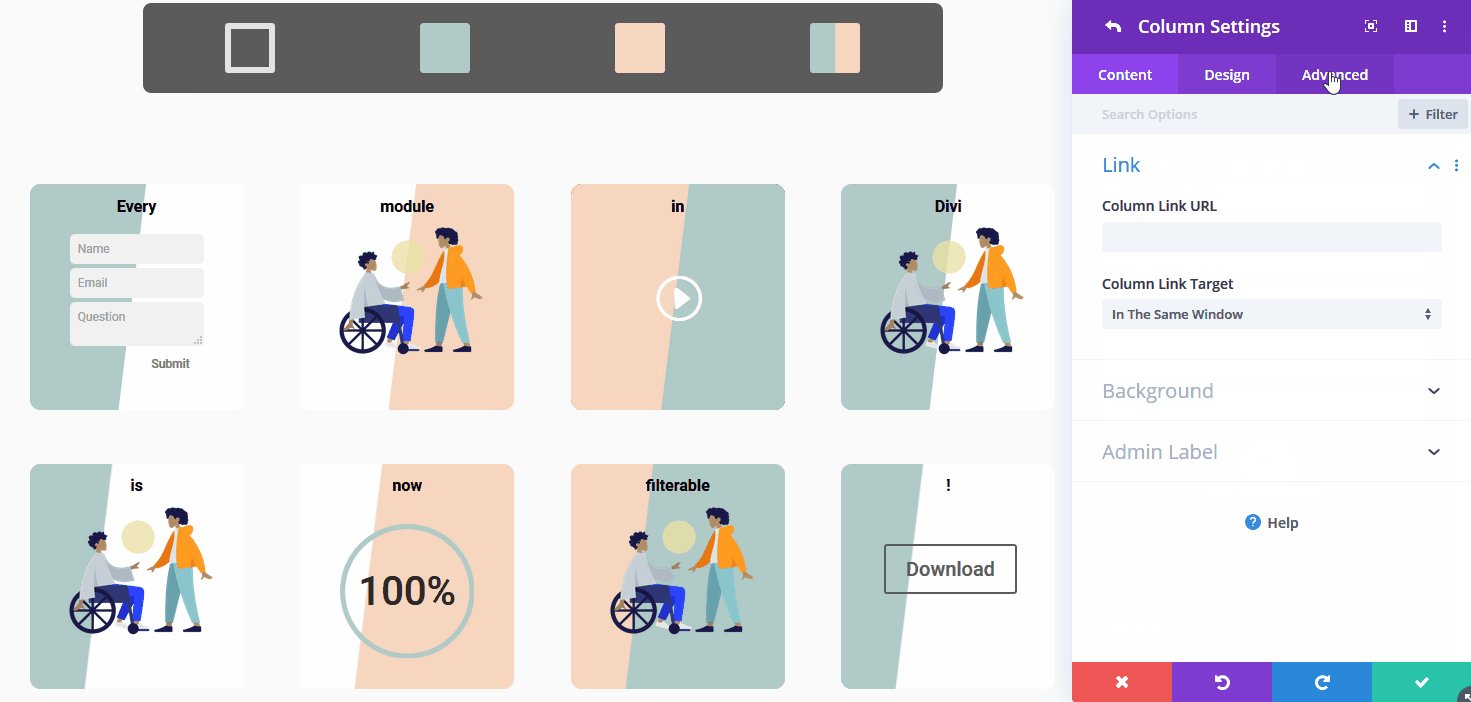
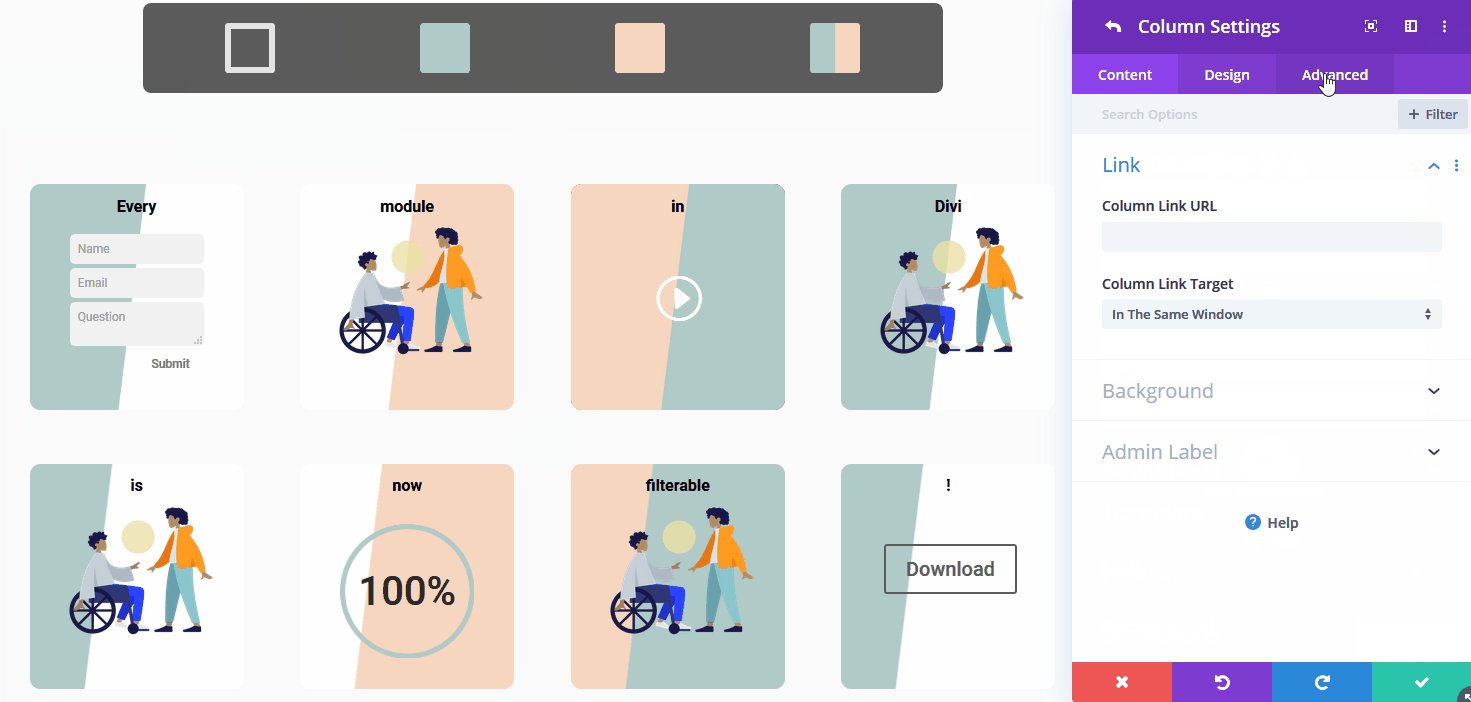
Step 2:
In the Row Settings click on the gear icon the access the Column Settings.
I have a four column row, so I see four columns in the Row Settings.
Step 3:
Go to Advanced → CSS ID & Classes → CSS Class.
Here you add all the dfc-[your category] class you want e.g. your dfc-cats class.
Step 4:
Do that for all Columns you want to make filterable.
Filter Rows*
Buttons
Step 1:
Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with). You can also use images, or any other element to trigger the filtering. It doesn’t have to be a button module.
Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-button class.
Step 3:
Additionally add any category that you want to filter with that button like that: dfc-[your category] e.g. dfc-cats.
Important: Buttons have to be in a separate section, than your filterable elements. Or you add the df-buttons class to your button row.
Section
Step 1:
Click on blue gear icon to access the Section Settings.
Step 2:
Go to Advanced → CSS ID & Classes → CSS Class. Here you add the df-area and df-rows classes.
Rows
Step 1:
Click on green gear icon to access the Row Settings.
Step 2:
Go to Advanced -> CSS ID & Classes -> CSS Class.
Here you add all the dfc-[your category] class you want e.g. your dfc-cats class.
Step 3:
Do that for all rows you want to make filterable.
Functional
How does it work?
The Divi Filter plugin always filters a complete column, you can put as many modules in there as you like. It also keeps all the events that are connected to your modules.
The buttons can filter either one or multiple categories. If a button has multiple categories, then it shows all elements that contain one of these categories.
If you want a ‘show all’-Button, that doesn’t filter any elements, you only put the df-button class in without a dfc- class.
Starting class*
If you want to have your elements already filtered, after the page load you add a dfs-[your category] class to to the df-area section.
There must be a button with the same dfc- class.
So if you want to start the filtering with dfs-cats. You have to have a button with a dfc-cats class.
Show all elements
You just create a button with only the divifilter-button class and it will automatically show all elements.
Multiple filters on one page*
Add dfn-[number] to your df-area you want to filter and to the rows containing your buttons.
By doing this you match the filter and the filter area together.
Filter rows*
Just add df-rows class to df-area section.
Multi select filtering*
Multi select filtering is when you have multiple filter buttons active at the same time.
In the free version you only have one filter button active at a time. But with the premium version it’s possible to have multiple buttons active. The filter categories of the buttons are then added together.
To use the multi select filtering feature, add the df-multi class to your df-area section.
Fixed class
When the filtering is activated in Divi Filter all classes applied to your rows or columns are removed and moved with the element.
If you would like certain classes to stay then you can use the prefix dfs-[classname].
This is useful, for example, if you are building asymmetrical grid layouts and you need to preserve the look of your grid when you filter.
Picky filtering*
When you normally filter e.g. two classes, the result will be all elements that contain one or both of these classes.
After adding the df-picky class to your df-area section, only elements that have both classes will show after filtering.
Filter blog or shop modules
You can filter complete blog modules, like filtering any other Divi module.
If you e.g. have 3 categories, create 3 rows and put 1 blog module in each row.
Now set up each blog module to only show one category and put the dfc- filter class to the column or row.
So your structure is like this (in brackets are the classes):
PREMIUM
– section
– row
– button module (df-button dfc-category1)
– button module (df-button dfc-category2)
– button module (df-button dfc-category3)
– section (df-area dfs-category1)
– row
– column (dfc-category1)
– blog module
– row
– column (dfc-category2)
– blog module
– row
– column (dfc-category3)
– blog module
FREE
– section
– row
– button module (df-button dfc-category1)
– button module (df-button dfc-category2)
– button module (df-button dfc-category3)
– section (df-area)
– row
– column (dfc-category1)
– blog module
– row
– column (dfc-category2)
– blog module
– row
– column (dfc-category3)
– blog module
Styling
Animation*
Just define a CSS keyframe animation for the df-animation class. You can animate any CSS property.
For example:
/* changes opacity from 0 to 1 */
.df-animation {animation: OpacityAnimation; animation-duration: 2s;}
@keyframes OpacityAnimation {
0% {opacity: 0;}
100% {opacity: 1;}
}
/* makes elements first grey and then gives them color */
.df-animation {animation: GreyscaleAnimation; animation-duration: 2s;}
@keyframes animation2 {
0% {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
100% {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
}
}
/* You can also combine them, or add as many CSS as you want. E.g. scales the elements from 0 to 100% and also increases the opacity */
.df-animation {animation: ScaleOpacityAnimation; animation-duration: 2s;}
@keyframes ScaleOpacityAnimation {
0% {transform: scale(0);opacity: 0;}
100% {transform: scale(1);opacity: 1;}
}
For more information on keyframe animations, visit w3schools.
Active button*
To style the active button you can use the df-activebutton class, that gets automatically added to the button after being pushed.
For example:
/* makes active button darker */
.df-activebutton {filter: brightness(50%);}