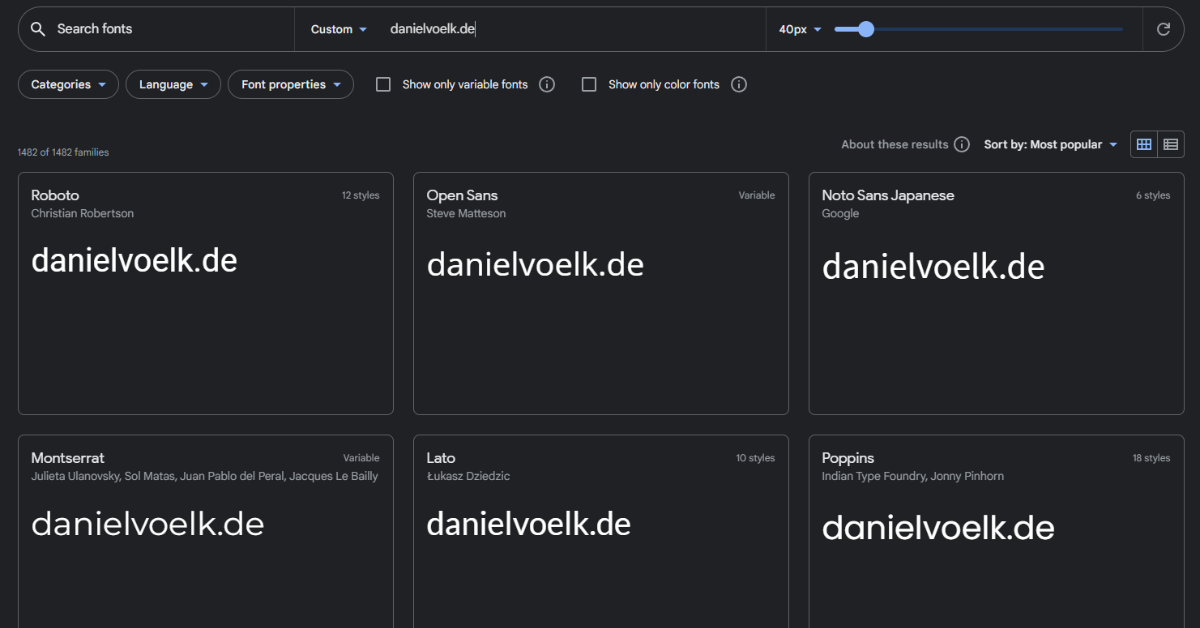
Google Fonts is a free font library that includes more than 800 fonts. You can use these fonts for your web pages and documents.
Since 2018, Google Fonts must be integrated locally.

How do Google Fonts work?
When you use Google Fonts on your website, these fonts are downloaded from Google servers. Unfortunately, this also transmits user data such as the IP address to Google.
Why should I embed Google Fonts locally?
Many web designers use Google Fonts to add a custom touch to their websites. However, as of May 25, 2018, it is no longer possible to use Google Fonts via the Google server.
Instead, you now need to embed the fonts locally.
Why is that?
Quite simply: Because of the GDPR! The new data protection regulations in Europe require every website operator to identify which personal data they collect and process.
This includes data collected by Google Fonts, whether you embed them locally or through the CDN. If you embed Google Fonts locally, your website automatically collects and processes personal data about your visitors. If you embed via the CDN, Google collects and processes this data instead of your website.
How to embed Google Fonts locally in WordPress?
In WordPress it is the easiest. You just download the Local Google Fonts plugin.
Then go to Settings → Google Fonts and click Host Fonts Locally. That’s it! 🙂
The theme works with all common themes, like Divi and Elementor.