Unfortunately, Divi has no easy built in option to place 2 buttons next to each other. Luckily, there are 2 workarounds:
2 options to place Divi buttons next to each other
There are 2 options for placing the Divi buttons next to each other:
- with Columns
- with CSS
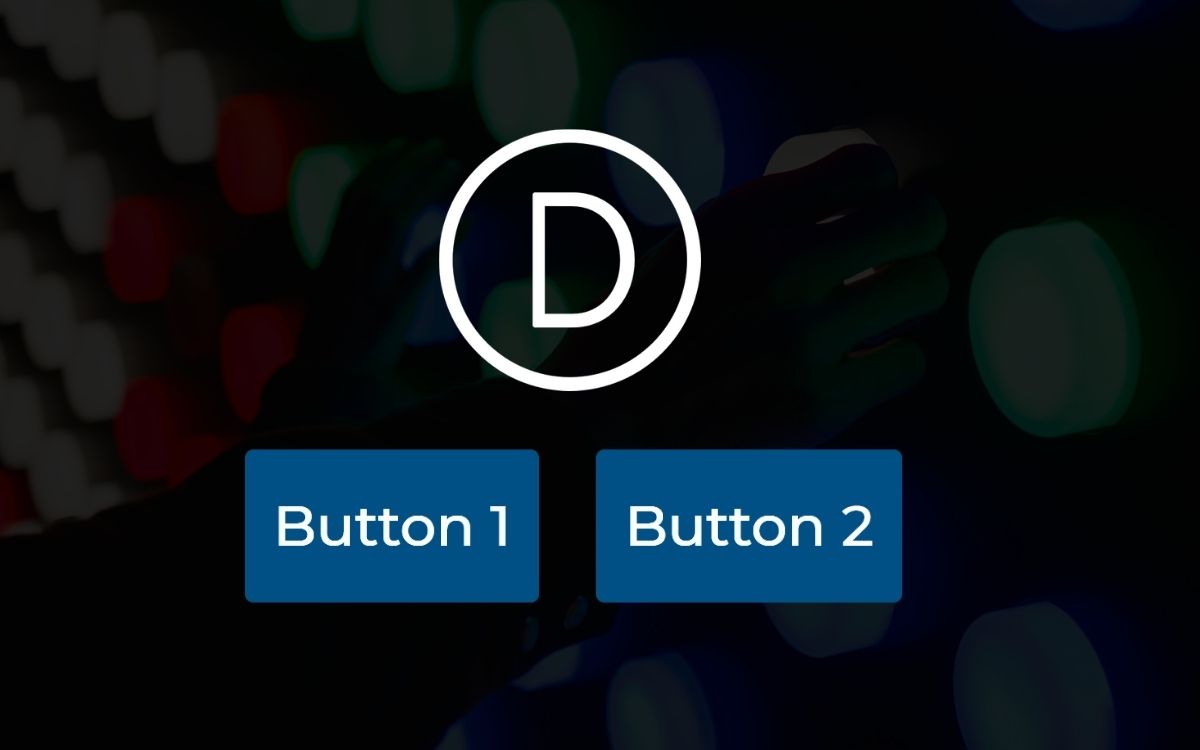
With the first option, the buttons are always distributed over the whole row, whereas with the second option they are directly next to each other.
One should decide depending on the intended use, but for me personally option 2 is usually the more suitable.
Option 1: Columns
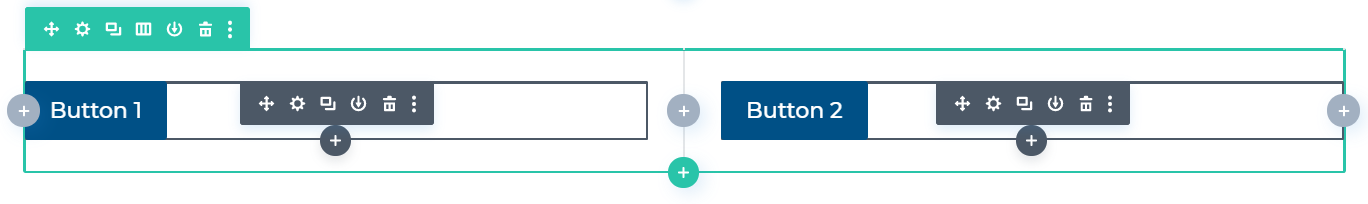
If you want to place 2, 3 or even 4 buttons next to each other in the Divi Page Builder, you can create a row with the corresponding number of columns.
Normally, Divi buttons and text modules take up 100% of the width of the column they are in, and any additional modules placed in the same column appear directly below them.

Option 2: With CSS
However, if this distance is too big for you, the buttons must be next to each other in the same column.
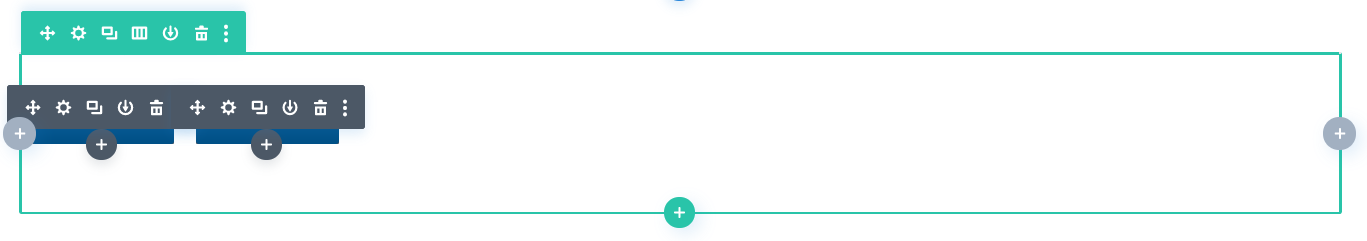
Placing Divi modules next to each other in the same column is quite easy and quick to achieve.
With a little CSS, we can easily adjust the positioning of these modules so that they stay in the same line and do not fall into the next one. This then looks like this:

Insert CSS
/* Place Divi buttons next to each other */
.inline-btns .et_pb_button_module_wrapper {
display: inline-block;
margin: 0 10px;
}Insert lines class
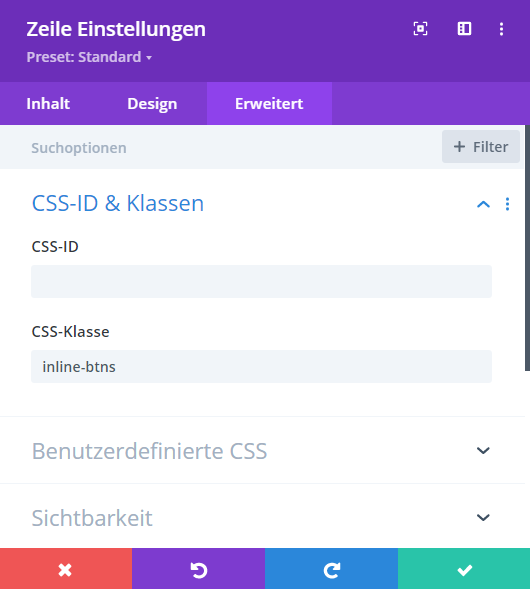
To do this, go to Settings → Advanced → CSS ID & Classes → CSS Class and insert the class inline-btns.

Ready
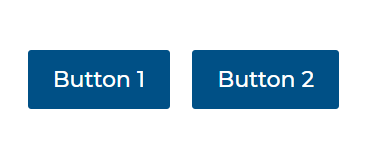
This is what the result looks like:

The distance between the 2 buttons is the margin and can be adjusted in the code snippet.
If you want to remove the border from the first button, you can add this CSS snippet:
/* Divi Buttons left margin remove from first button */
.inline-btns .et_pb_button_module_wrapper:first-child {
margin-left: 0px;
}Are you still thinking about whether the Divi is right for you? Then I can recommend my blog post where I share my experiences. You can find it here.