Um die Divi Buttons nebeneinander zu platzieren, gibt es 2 Optionen:
- mit Spalten
- mit CSS
Mit der ersten Option sind die Buttons immer über die ganze Reihe verteilt, wo sie hingegen bei der 2. Option direkt nebeneinander sind.
Man sollte je nach Anwendungszweck entscheiden, aber für mich persönlich ist Option 2 meistens die passendere.
Option 1: Spalten
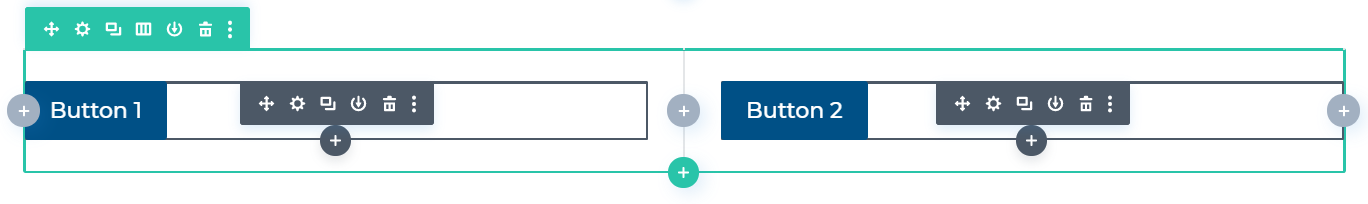
Wenn du im Divi Page Builder 2, 3 oder sogar 4 Schaltflächen nebeneinander platzieren willst, kannst du eine Reihe mit dementsprechend viele Spalten erzeugen.
Normalerweise nehmen Divi Schaltflächen und Textmodule 100 % der Breite der Spalte ein, in der sie sich befinden, und alle zusätzlichen Module, die in derselben Spalte platziert werden, erscheinen direkt darunter.

Option 2: Mit CSS
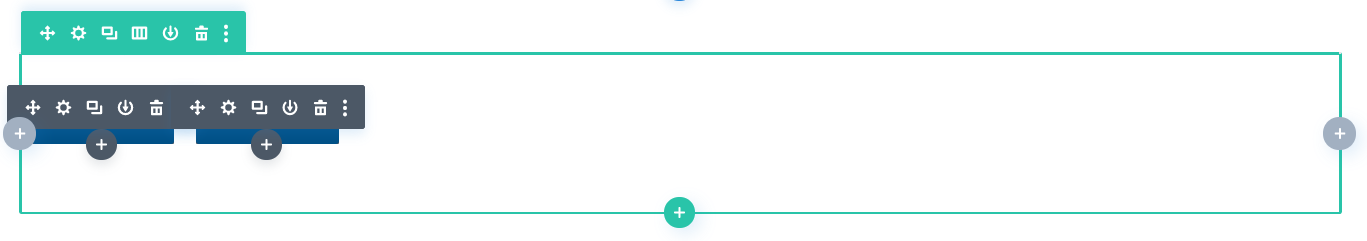
Falls dir dieser Abstand jedoch zu groß ist, müssen die Buttons nebeneinander in der gleichen Spalte sein.
Das Platzieren von Divi Modulen nebeneinander in der gleichen Spalte ist recht einfach und schnell zu erreichen.
Mit ein wenig CSS können wir die Positionierung dieser Module ganz einfach so anpassen, dass sie in derselben Zeile bleiben und nicht in die nächste fallen. Das sieht dann wie folgt aus:

CSS einfügen
/* Divi Buttons nebeneinander platzieren */
.inline-btns .et_pb_button_module_wrapper {
display: inline-block;
margin: 0 10px;
}Zeilen Klasse einfügen
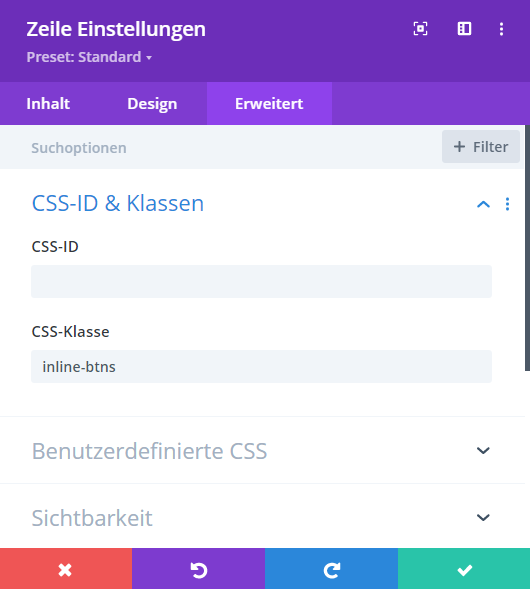
Dafür gehst du in die Zeilen Einstellungen → Erweitert → CSS-ID & Klassen → CSS-Klasse und fügst die Klasse inline-btns ein.

Fertig
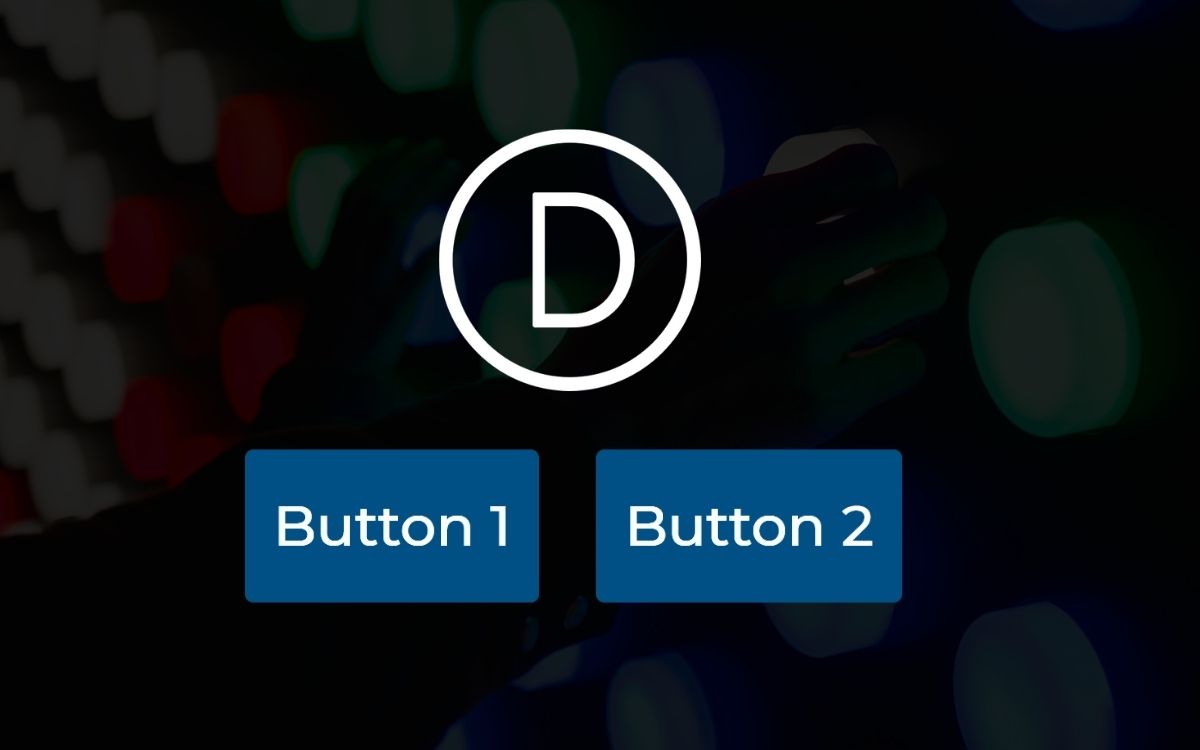
So sieht das Resultat aus:

Der Abstand der 2 Buttons ist der Rand (Margin) und kann im Code Snippet angepasst werden.
Falls du den Rand vom ersten Button entfernen möchtest, kannst du dieses CSS Snippet hinzufügen:
/* Divi Buttons linker Margin entfernen von erstem Button */
.inline-btns .et_pb_button_module_wrapper:first-child {
margin-left: 0px;
}Bist du noch am überlegen, ob das Divi das richtige für dich ist? Dann kann ich dir meinen Blogpost empfehlen, wo ich meine Erfahrungen mitteile. Du findest ihn hier.