This is a short tutorial that shows you how to turn rows or columns into a carousel in Divi.
If you don’t have the Divi Theme yet or want to upgrade to the lifetime version, you can do it here with a discount.
This article shows you how you can create a:
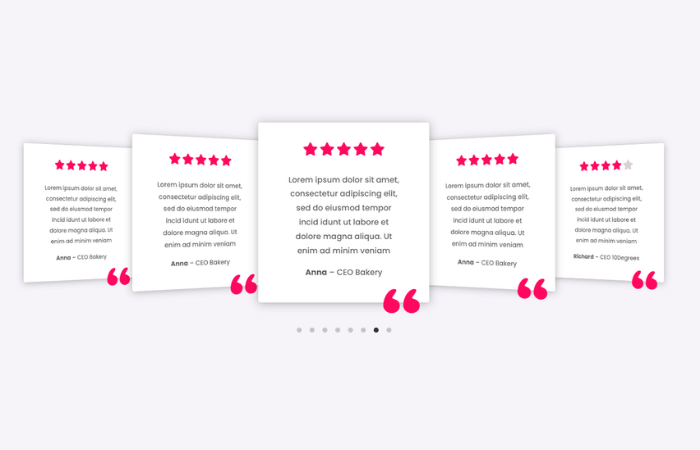
- Testimonial slider
- Images Gallery Carousel
I also made a video explaining all the steps for creating a divi carousel for free.
Create Divi Carousel – Video
1. Download the plugin
The first step is to download the free Divi Carousel plugin here: Download
2. Upload and activate the plugin
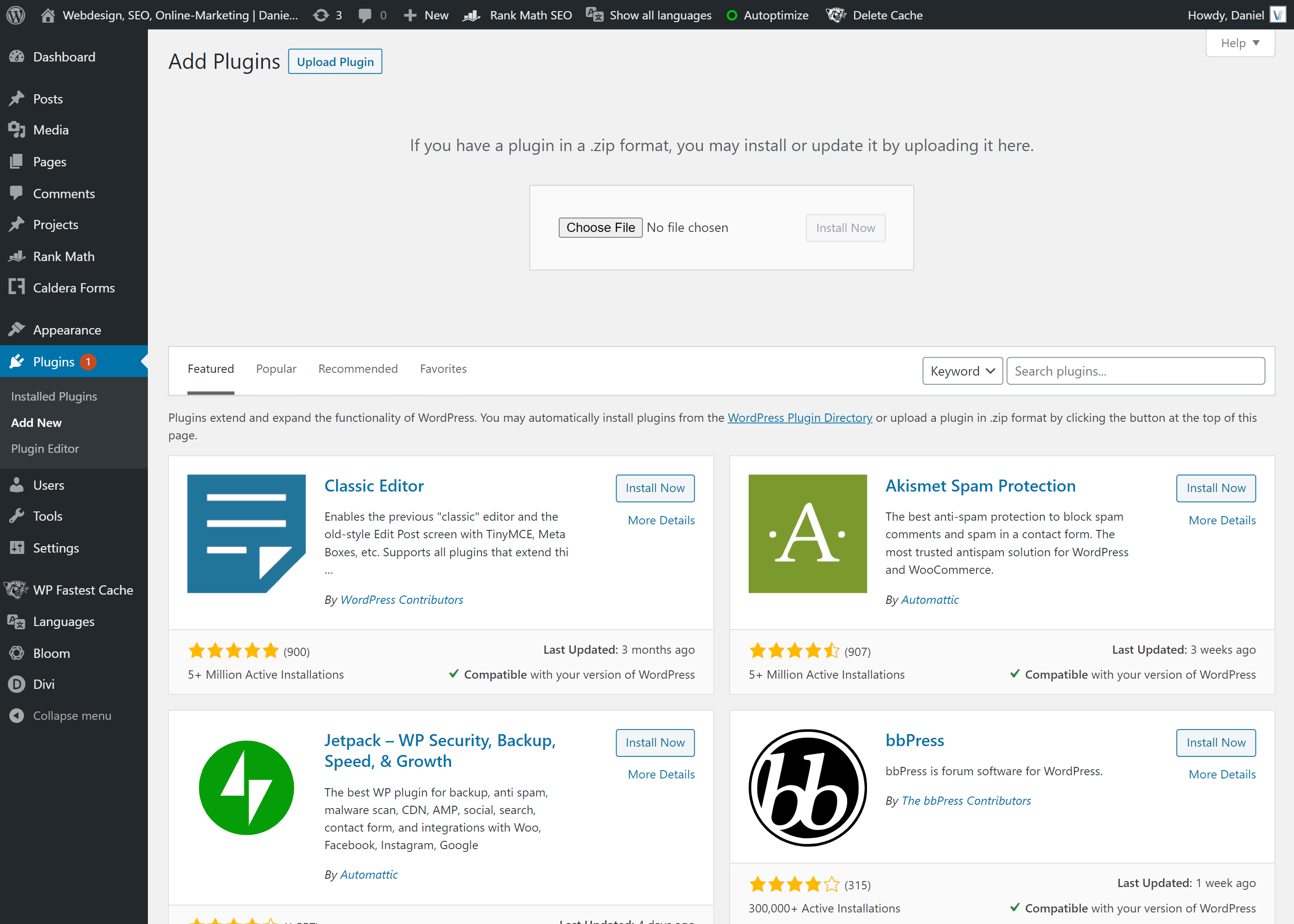
In your WordPress dashboard, you click on Plugins → Add New → Upload Plugin and choose the divicarousel.zip file. Afterwards you go to Installed Plugins and activate it.

3. Create or open a page with the Divi Builder
If you already have a page, with a layout that you want to create the carousel on, then you can open that. Otherwise, create a new page and open it with the Divi Builder.
4. Create a Section with the rows you want to have as a carousel
Create a section with the rows.
5. Add the dc-carousel class to the section
Open the section settings and add the dc-carousel class. That’s all. Now a carousel is created in the frontend. 😊
Divi Carousel Demos
If you want to see a demo for Divi carousel, click on the image.




Hi Daniel, great plugin!
Is there a way to enable autplay please?
Thanks
Hi Lukas, unfortunately not yet. But it’s planned to be released 🙂
Hi. I took all of these steps and it does NOT work for me. Any suggestions?
Can you share a URL? It should work
I can’t add 2 carousel on the same page. How can I add 2 carousel at the same page?
What happens when you add two carousels to the same page?
Hello, I’m excited to implement this carousel, however the two additional classes: dc-spacing-5 dc-lg-3 seem to have no effect. dc-3d does nothing either. Could you suggest something? 🙂 https://wordpress-1232962-4402847.cloudwaysapps.com/175-2/
I sent you the new version by e-mail. This version should fix it 🙂
Thanks 🙂 Just tried the new version – still the same issue
I checked the URL you sent and it doesn’t have my carousel plugin installed. It’s one from another developer, it seems. Could you please check? 🙂