Dies ist eine kurze Anleitung, die dir zeigt, wie du in Divi Reihen oder Spalten in ein Karussell verwandeln kannst.
Falls du das Divi Theme noch nicht hast oder auf die Lifetime Version upgraden möchtest, kannst du es hier mit einem Rabatt machen.
Dieses Tutorial zeigt dir, wie du folgendes erstellen kannst:
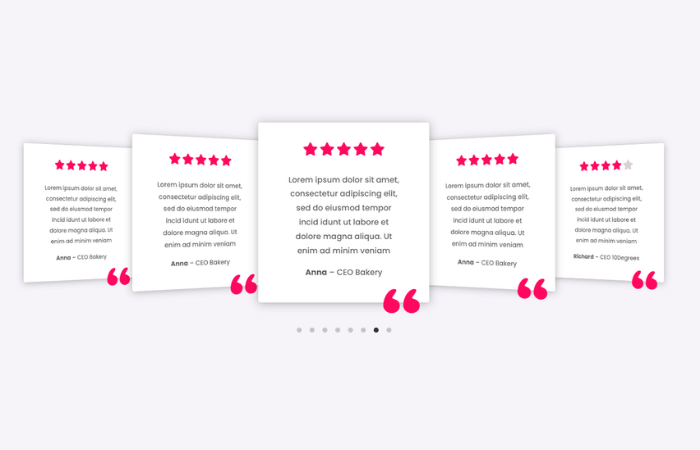
- Testimonial Slider
- Bilder Gallerie Karussell
Divi Karussell erstellen – Video
1. Lade das Plugin herunter
Der erste Schritt besteht darin, das kostenlose Divi Carousel Plugin hier herunterzuladen: Herunterladen
2. Plugin hochladen und aktivieren
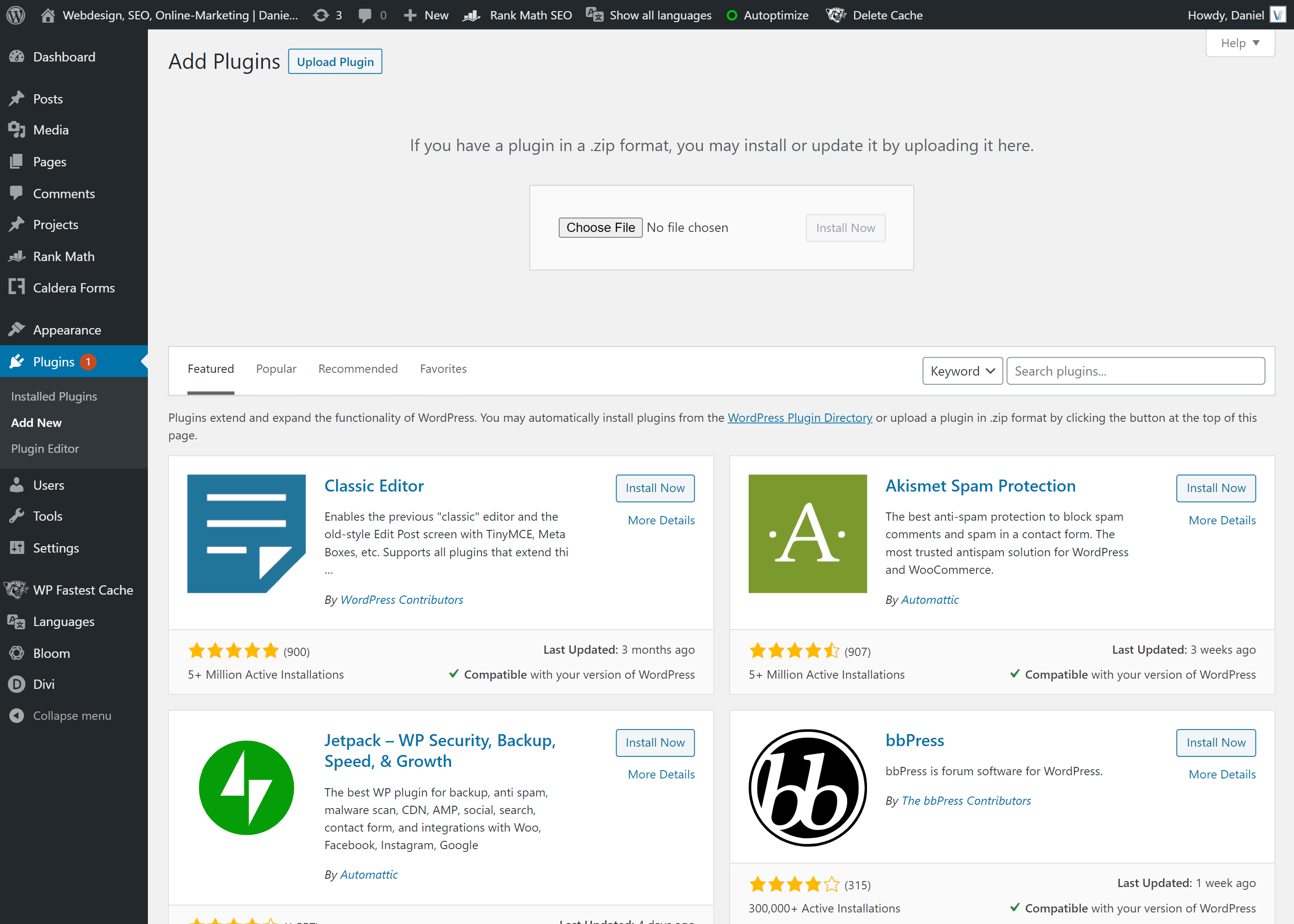
Klicke in deinem WordPress-Dashboard auf Plugins → Neu hinzufügen → Plugin hochladen und wähle die Datei divicarousel.zip aus. Anschließend gehst du zu Plugins → Installierte Plugins und aktivierst das Divi Carousel Plugin.

3. Erstelle oder öffne eine Seite mit dem Divi Builder
Wenn du bereits eine Seite hast, die du verwenden möchtest, kannst du diese öffnen. Ansonsten erstellst du einfach eine neue Seite und öffnest diese mit Divi Builder.
4. Erstelle einen Abschnitt (Section) mit den Reihen, die du als Karussell haben möchtest
Erstellen Sie einen Abschnitt mit den Reihen.
5. Füge die dc-carousel Klasse zu dem Abschnitt hinzu
Öffne die Einstellungen des Abschnitts und füge die dc-carousel Klasse hinzu. Das ist alles. Jetzt wird ein Karussell erstellt im Frontend. 😊
Divi Carousel Demos