Du kannst das Layout als Elementor Vorlage am Ende dieses Beitrags kostenlos erhalten.
1. Lade den Elementor Filter herunter
Zuerst musst du den kostenlosen Elementor Filter herunterladen. Besuche einfach die Seite des Plugins und lade es herunter, oder hol es dir hier kostenlos.
2. Das Plugin hochladen und aktivieren
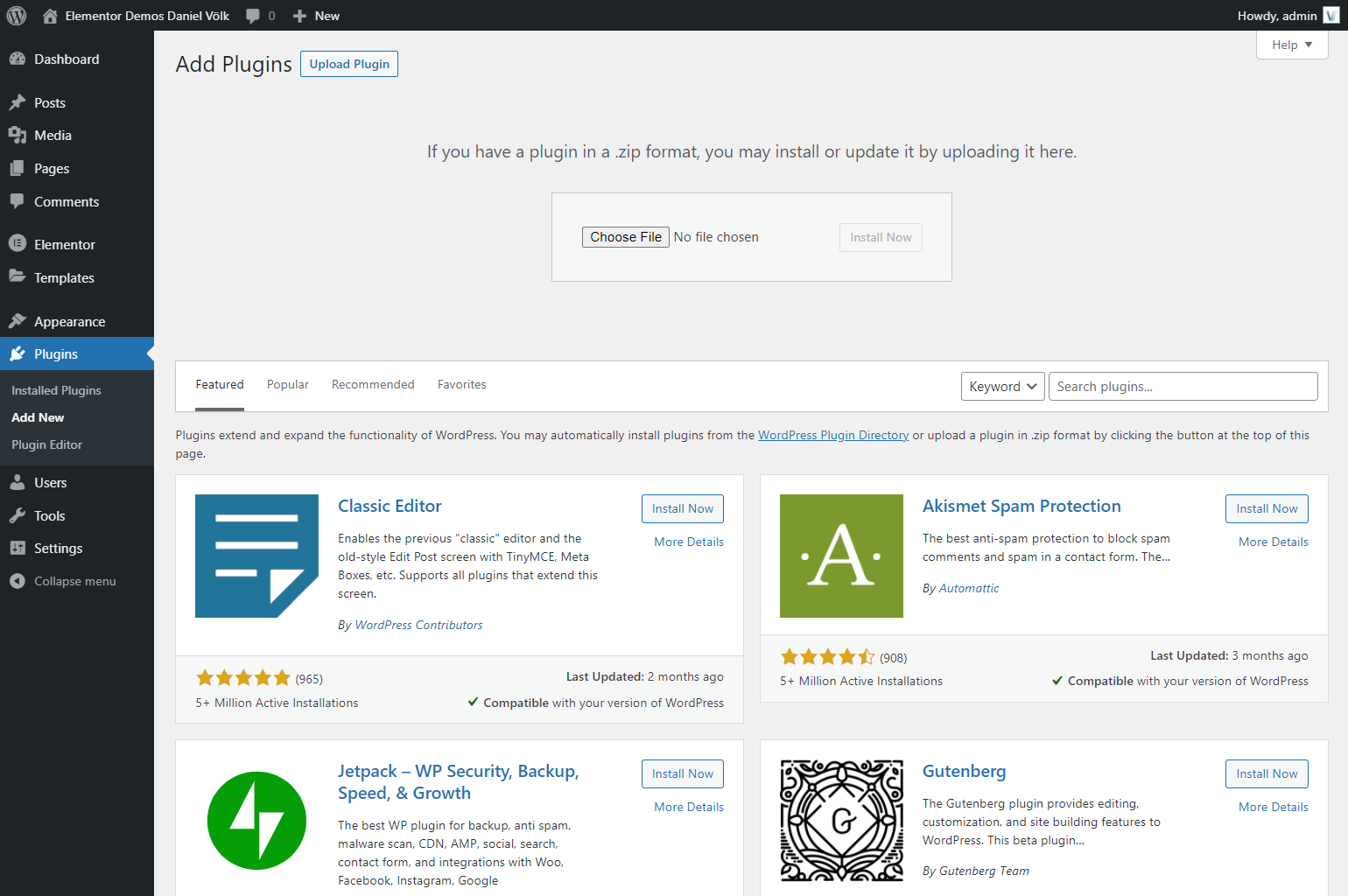
Nachdem du das Plugin heruntergeladen hast, hast du eine Zip-Datei namens elementorfilter.zip. Lade diese Datei auf deine WordPress-Website hoch. Gehe zu Plugins → Neu hinzufügen → Plugin hochladen.
Hier kannst du die Datei auswählen oder sie per Drag & Drop verschieben. Danach klickst du auf Aktivieren.

3. Erstelle eine neue Seite oder öffne eine bestehende Seite mit Elementor
Jetzt können wir das Layout erstellen, das wir filtern wollen. Entweder erstellst du eine neue Seite, indem du auf Seiten → Neu hinzufügen → Elementor klickst, oder du öffnest eine bestehende Seite.
4. Abschnitt Schaltfläche erstellen
Füge einen neuen Abschnitt mit 3 Spalten hinzu
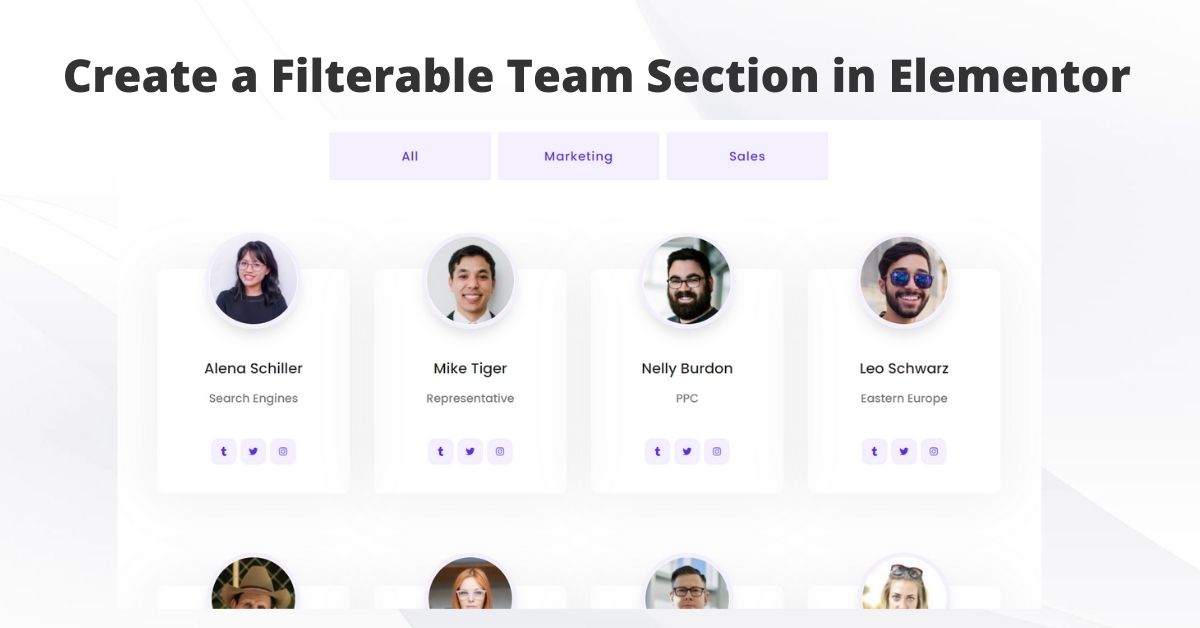
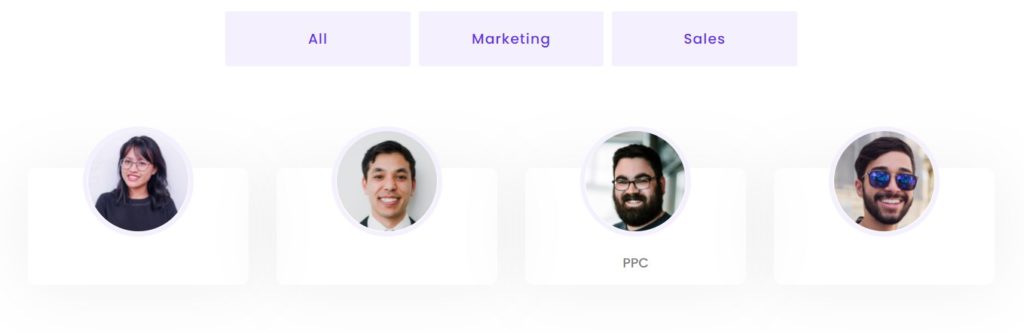
Dies ist der Bereich für unsere Filterschaltflächen. In diesem Tutorial werden wir 3 Schaltflächen verwenden, um alle Teammitglieder, Teammitglieder in der Marketingabteilung und Personen aus dem Verkaufsteam anzuzeigen.
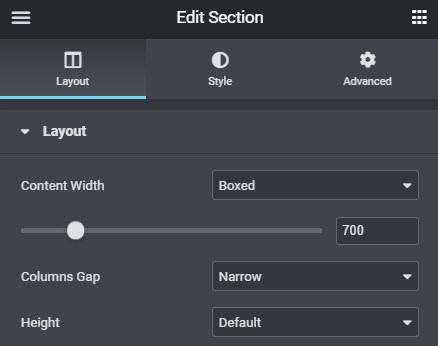
Setze die Inhaltsbreite auf 700px oder eine größere Breite, wenn du mehr als 3 Schaltflächen hast.
Setze den Spaltenabstand auf Schmal.

3 Tasten hinzufügen
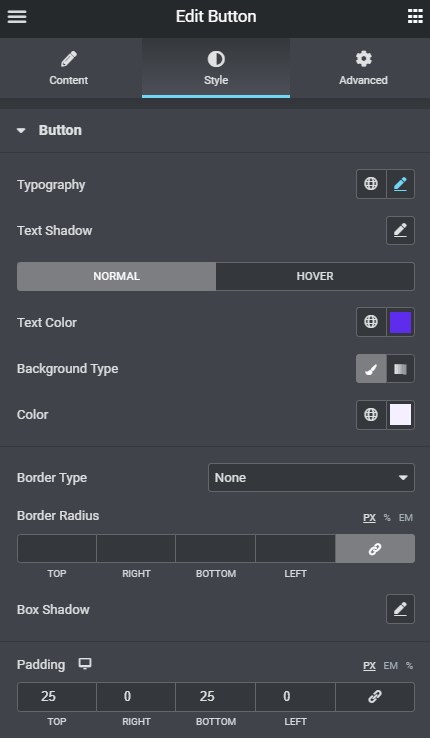
Füge jeder Spalte eine Schaltfläche hinzu und gestalte sie so, wie du willst. Hier siehst du, wie ich sie gestaltet habe:

5. Schaltflächenklassen hinzufügen
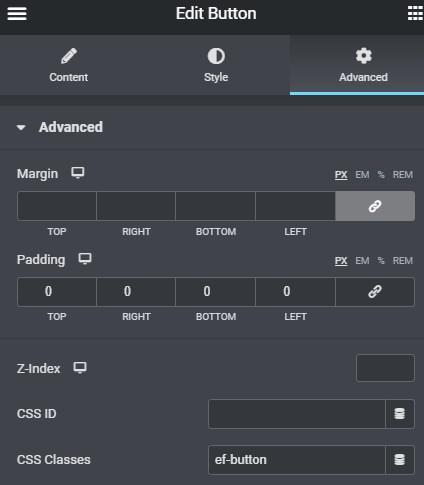
Gib den Schaltflächen die Klasse ef-button. Du kannst dies unter Erweitert → CSS-Klassen tun.

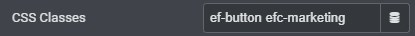
Für die Schaltflächen Marketing und Vertrieb musst du außerdem efc-marketing und efc-sales hinzufügen. Indem du diese Klassen hinzufügst, sagst du dem Elementor-Filter, dass er nach Spalten mit dieser Klasse suchen und nur diese anzeigen soll.

6. Filterabschnitt erstellen
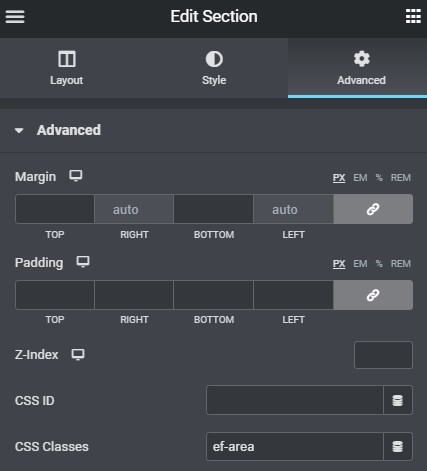
Jetzt erstellen wir einen weiteren Abschnitt mit 4 Spalten, in dem unsere Teammitglieder stehen werden. Gehe zu Abschnittseinstellungen → Erweitert und gib ihm die Klasse ef-area.

7. Bilder der Teammitglieder hinzufügen

Styling hinzufügen:
Width: 50%Border – Radius: 50%Border Width: 6pxBorder Color:#f4f0fe
8. Name und soziale Symbole hinzufügen
Füge zwei Texteditor-Elemente hinzu und gib die Namen deiner Teammitglieder ein.
Danach fügst du ein Social-Icons-Element hinzu und fügst die gewünschten Social-Icons ein. Als Farbe für die Symbole habe ich #5e2ced und als Hintergrund #f4f0fe verwendet.
9. Füge Filterklassen zu deinen Spalten hinzu
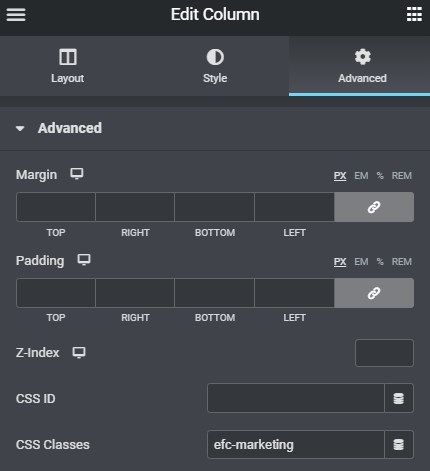
Klicke auf Spalte bearbeiten und gehe auf Erweitert.

Hier fügst du die Filterklasse aus den Schaltflächen hinzu. Eine Person, die in der Marketingabteilung arbeitet, bekommt zum Beispiel die Klasse efc-marketing.

10. Benutzerdefiniertes CSS hinzufügen
Füge ein HTML-Element hinzu und füge dieses benutzerdefinierte CSS ein
<style>
/* Rand unten entfernen */
.elementor-widget-text-editor {
margin-bottom: 0px !important;
}
/* Kopfzeile des Symbolbildes */
.team-section-icon .elementor-widget-container {
padding: 21px 25px 29px 25px;
Hintergrund-Farbe: #F4F0FE;
border-radius: 50%;
max-width: 90px;
Rand: 0 auto 0 auto;
}
/* Filtertasten in voller Breite */
.team-section-buttons .elementor-button {
Breite: 100%;
}
/* Größe des Social Media Symbols */
.elementor-icon{
box-sizing: content-box;
width: 26px !important;
height: 26px !important;
padding: 5px;
border-radius: 10px !important;
}
.ef-area .fab {
font-size: 13px;
}
/* Filter-Animation */
.ef-animation {animation: dv-animation; animation-duration: 2s; animation-delay: 0s!important;}
@keyframes dv-animation {
from {opacity: 0; transform: translatey(50px);}
to {opacity: 1; transform: translatey(0);}
}
/* Rand unter der Spalte */
.ef-area .elementor-column {
margin: 17px 17px 110px 17px;
}
/* aktive Schaltfläche */
.ef-activebutton .elementor-button {
background-color: #5E2CED !important;
Farbe: #fff !important;
}
/* Schatten hinter dem Teambild */
.ef-area img {
box-shadow: 0px 12px 18px -6px rgb(0 0 0 / 14%);
}
</style>Lade das Layout herunter
Füge einfach deinen Namen und deine E-Mail-Adresse hinzu und erhalte das Layout kostenlos.