Dies ist eine kurze Anleitung, die dir zeigt, wie du in Elementor alle Module filtern kannst.
Dieses Tutorial zeigt dir, wie du folgendes erstellen kannst:
- Filterbares Portfolio mit eigenen Modulen
- Filterbare Videogalerie
- Filterbare Galerie
- Wie du jedes Elementor-Element filtern kannst.
1. Lade das Plugin herunter
Der erste Schritt besteht darin, das kostenlose Elementor Filter Plugin hier herunterzuladen: Herunterladen
2. Plugin hochladen und aktivieren
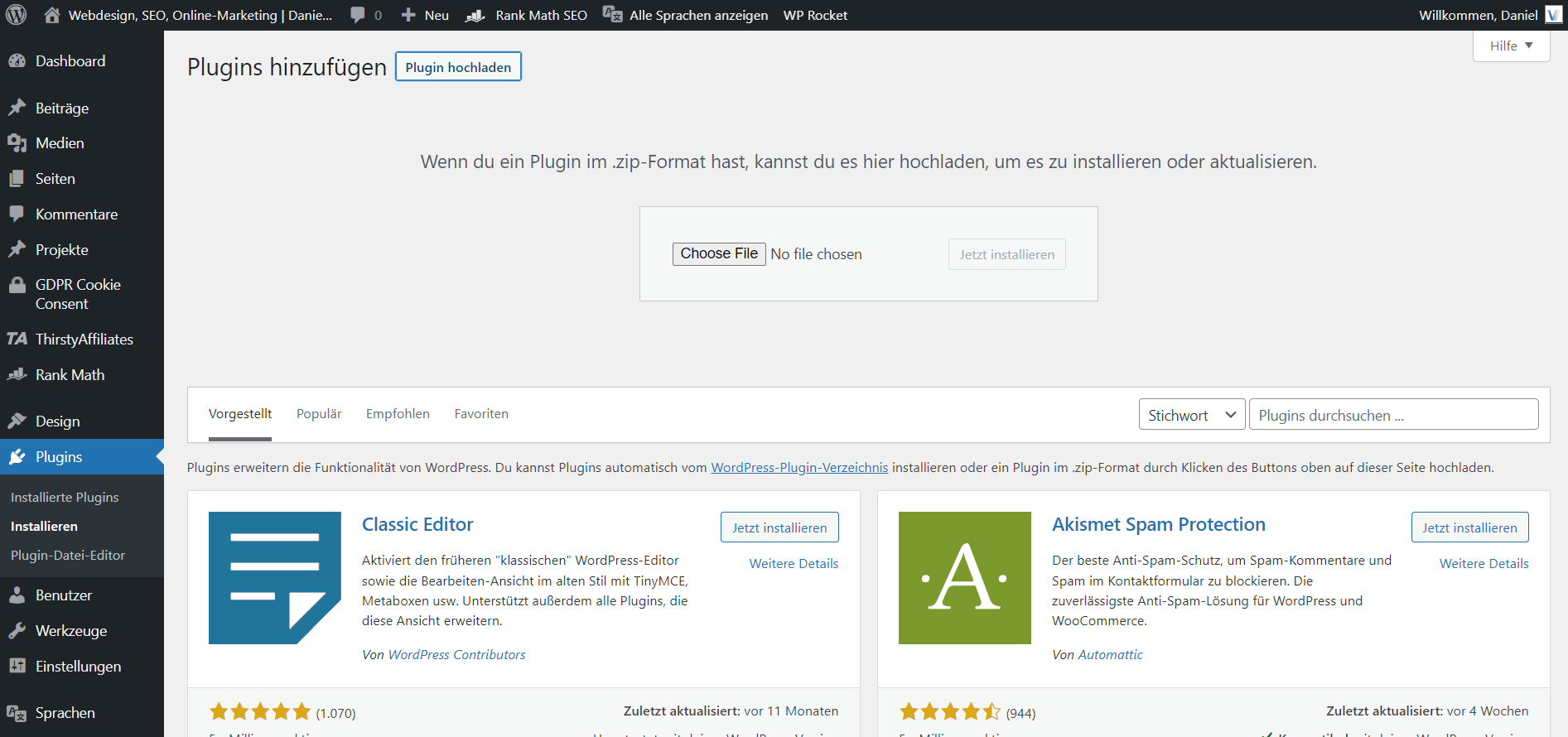
Klicke in deinem WordPress-Dashboard auf Plugins → Neu hinzufügen → Plugin hochladen und wähle die Datei elementorfilter.zip aus. Anschließend gehst du zu Plugins → Installierte Plugins und aktivierst das Elementor Filter Plugin.

3. Erstelle oder öffne eine Seite mit Elementor
Wenn du bereits eine Seite, die du filtern möchtest hast, kannst du diese öffnen. Ansonsten erstellst du einfach eine neue Seite und öffnest diese mit Elementor.
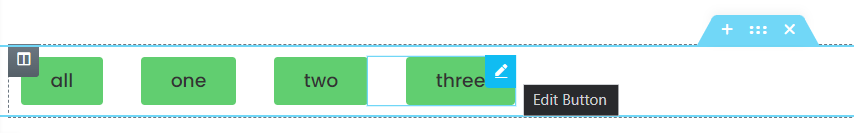
4. Erstelle einen Abschnitt (Section) mit Buttons
Erstellen Sie einen Abschnitt für die Buttons.

5. Klassen zu den Buttons hinzufügen
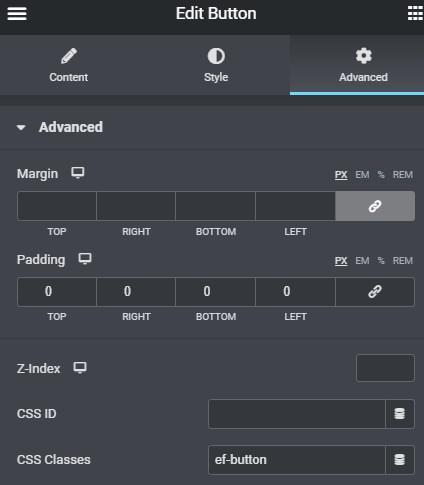
Öffne die Button-Einstellungen und füge jedem Button Modul die ef-button Klasse hinzu. Außerdem fügst du die efc-CATEGORY Klasse für jede Kategorie hinzu, die du mit diesem Button filtern möchten.
Wenn du zum Beispiel efc-marketing hinzufügst und auf den Button klickst, werden danach alle Marketing Objekte angezeigt.
Wenn du keine efc-CATEGORY Klasse hinzufügst, werden alle Elemente angezeigt. Das kannst du also für den „Alle“-Button nehmen oder für ein Filter Reset.

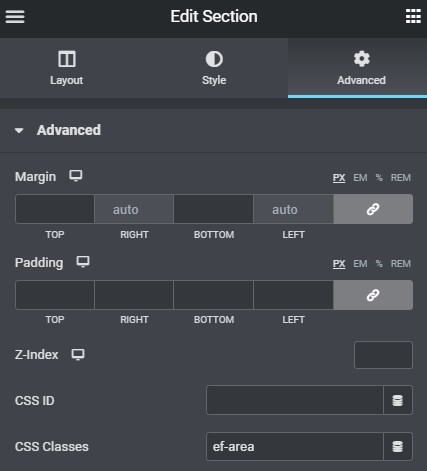
6. Erstelle einen weiteren Abschnitt und füge eine Klasse hinzu
Erstellen einen neuen Abschnitt für die filterbaren Elemente und füge die ef-area Klasse hinzu.
Das sagt dem Elementor Filter, dass du die Elemente in diesem Abschnitt filtern möchtest.

7. Erstelle die Elemente, die du filtern möchten
Erstelle Abschnitte und füge die zu filternden Module ein.
Beim Elementor Filter werden nur die Spalten (Columns) gefiltert. Das heißt, alle Module in einer Spalte sind ein Element, das gefiltert wird.
Falls du ganze Reihen filtern willst, kannst du dir mal die Premium Version anschauen.
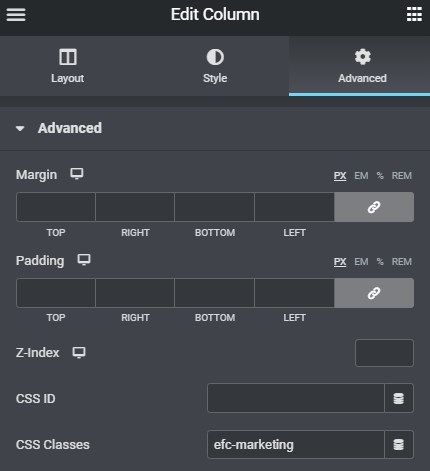
8. Hinzufügen von Klassen zu Spalten
Öffnen die Zeileneinstellungen und klicke dann auf das Zahnradsymbol, um auf die Spalteneinstellungen zuzugreifen.
Hier fügst du die Klasse dfc-CATEGORY hinzu, für die das Element in dieser Spalte angezeigt werden soll.

Jetzt ist alles eingerichtet. Wenn Sie jetzt auf eine Schaltfläche klicken, z. mit dfc-marketing werden dann nur Spalten mit dieser Klasse angezeigt. Alle anderen werden versteckt.
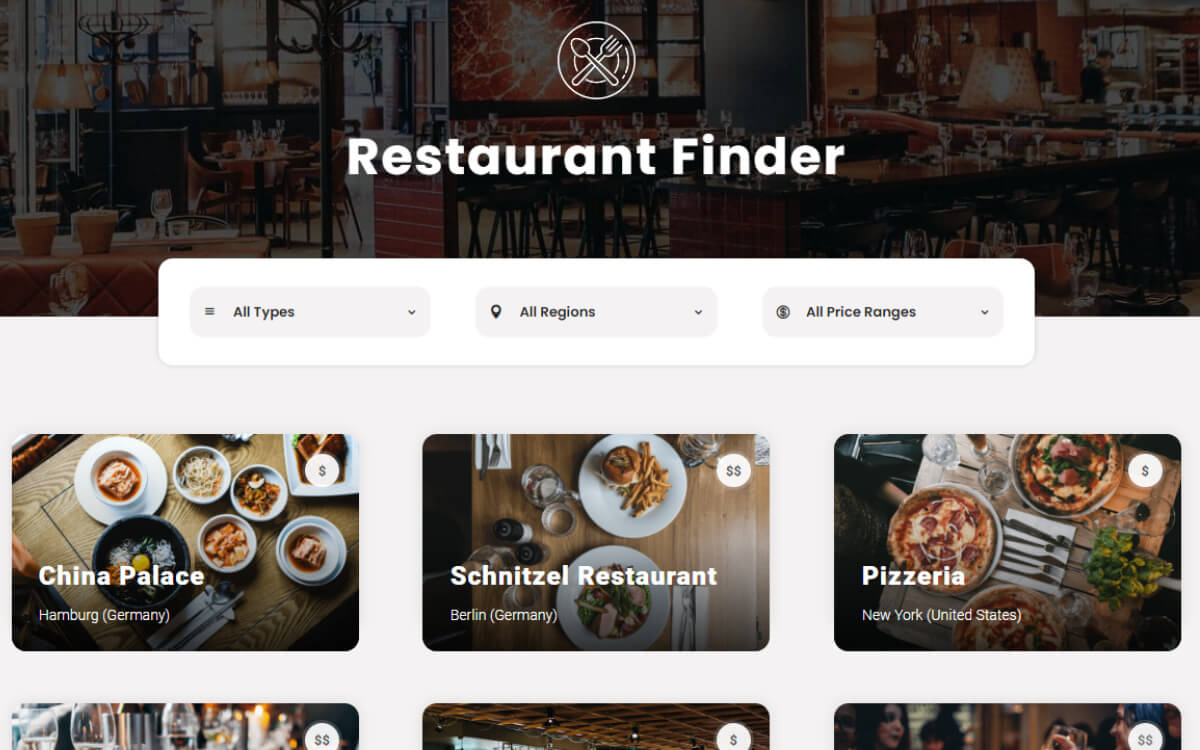
Elementor Filter Demos


Elementor Filter Dokumentation
Für das Elementor Filter Plugin gibt es eine durchsuchbare Dokumentation, mit der man alles sehr einfach findet.




Moin! Vielen Dank, dass du das Plugin zur Verfügung stellst! Ich bin ziemlicher WordPress-Anfänger und möchte gerne Projekte filtern. Diese „Projekte“ sind aber zunächst nichts anderes als einzelne Gallerieelement. Ich habe mir deine Dokumentation angeschaut und es nach der Anleitung gemacht: Ich habe in einer Section Buttons für „Projekt A“ und „Projekt B“ („ef-button; efc-projektA“ und „ef-button; efc-projektB“) erstellt. In der nächsten Section (mit „ef-area; ef-elements“) liegen dann Gallerieelemente, die dann die Kategorie „efc-projektA“ und „efc-projektB“ zugewiesen bekommen haben. Wenn ich dann auf die Buttons klicke, springt die Seite haben noch und es passiert nichts weiter. Was meinst du, mache ich falsch? Ich benutze Elementor Free. Dank und Gruß!
Kannst du mir deine URL an support(at)danielvoelk.de schicken, dann schau ich mir es an. 🙂
hallo daniel, funktioniert das filtern auch mit den flexboxen/containern?
grüsse
sascha
Hallo Sascha, es ist seit heute in der Beta für die Container für Elementor Filter Premium. Falls du die Beta möchtest, schreib mir eine E-Mail an support(at)danielvoelk.de dann schicke ich dir den Downloadlink. 🙂
Hallo,
endlich habe ich einen – hoffentlich – passenden Filter gefunden, den ich schon lange suche. Ich komme nur nicht ganz zurecht, vielleicht kannst du helfen. Wir haben auf einer normalen WordPress-Seite verschiedene Produktkacheln angelegt, die wir gerne nach gewissen Eigenschaften filtern möchten. Bspw. soll auf dieser Seite folgende Filter zur Verfügung gestellt werden: Alle | Stand-Alone | Wechselsystem | Boardträgergröße
Ich weiß nicht, wie ich das anwenden kann bzw. ob das überhaupt möglich ist.
Vielen Dank für deine Hilfe.
Hi Jessi, was genau meinst du mit Produktkacheln? Auf welcher Webseite wolltest du das umsetzen? Kannst du mir diese per support(at)danielvoelk.de zusenden? 🙂
Hallo zusammen. Ich dachte, jetzt habe ich das Plugin gefunden, das ich solange schon gebraucht hätte und … es funktioniert nicht. Und das, obwohl ich alles genau so gemacht habe wie in der Anleitung.
Aus Erfahrung weiß ich, dass selbst die Premium-Version eines Plugins nicht unbedingt funktioniert. Da zahlt man, weil man denkt, die Free-Version lässt es noch nicht zu und dann funktioniert es trotzdem nicht. Alles schon ein paar Mal passiert. Gut wäre, wenn die Free-Version schon in ihren Grundfunktionen funktionieren würde, sonst bräuchte man sie doch gar nicht. Woran liegts also? Ich möchte nicht unnötig etwas zahlen, da ich die ganzen Premium-Features nicht brauche. Ich möchte nur ein paar Elemente filtern.
In den Dokumentationen ist noch von „Spalten“ und „Sections“ die Rede. Elementor hat aber mittlerweile diese neue Container-Struktur. Also sowohl Sections als auch Spalten sind jetzt Container. Könnte es daran liegen?
Ja genau, die neuen Container gibt es aktuell nur in der Premium version: https://elemdocs.danielvoelk.de/gettings-started/filter-containers-premium
Da funktioniert es zu 100%. Die Free Version funktioniert auch, aber halt nicht mit Container. 🙂