Wenn du auf diesem Beitrag bist, dann weißt du sicher, was ein Page Builder ist und was er macht. Also, ohne weitere Zeit zu verschwenden, lass uns gleich eintauchen! Lasst uns über Oxygen und Divi sprechen.
Divi vs Oxygen: Die Unterschiede im Vergleich
Divi hat einige Unterschiede zu dem Oxygen Builder, auf die ich in diesem Beitrag eingehe.
Warum Divi?
Die Gründe, die Divi wirklich zum ultimativen Visual Page Builder von WordPress machen, sind wie folgt:
Einfacher Visual Builder

Divi hat einen Visual Builder, der alles einfach macht, und jeder mit ein wenig technischem Wissen kann notwendige oder umfangreiche Änderungen vornehmen. Er ermöglicht es dir, die Seite in Echtzeit zu erstellen.
Zwar erlaubt auch der Oxygen Builder seinen Nutzern, eine Website in Echtzeit zu erstellen. Aber das ist bei diesem neuen Page-Builder nicht der Fall. Du kannst die Anordnung der Elemente per Drag & Drop auf einem Bildschirm vornehmen, aber er hat keinen echten Front-End-Editor wie der Divi Visual Builder.
Mit Divi kann jeder gestalten. Allerdings ist der Oxygen Builder für Webentwickler geeignet, die sich mit Programmierung und Online-Webdesign auskennen. Im Gegensatz dazu ist Divi offen für alle und wird immer benutzerfreundlicher, egal ob du ein Entwickler bist oder nicht.
Die Anzahl der Designelemente

Weniger ist mehr, und Divi folgt dieser Redewendung zutiefst. Die Anzahl der Designelemente und Module in Divi ist jedoch nicht weniger, sondern hat eine angemessene Menge an Werkzeugen, die den Nutzer nicht überfordert, wenn er zum ersten Mal damit interagiert. Im Falle des Oxygen Builders bietet er Werkzeuge mit Variationen. Du bekommst mehrere Typen eines einzigen Designelements, was den Nutzer in die Verwirrung treiben kann, was er/sie zuerst wählen würde.
Elegante Design-Flexibilität
Es ist möglich, dass Design A, das wir für Seite 1 erstellt haben, wir auf Seite 2 haben wollen. Und in Divi, egal ob im Page Builder oder Theme Builder, kannst du deine Designs einfach in der Bibliothek speichern.
Und sie verwenden, wann immer du willst und wo immer du willst. Das Kopieren von Designs aus einem Bereich und das Einfügen in einen anderen Bereich ist in Divi eine 2-Klick-Operation, während du das in Oxygen auf keinen Fall tun kannst, ohne eine Klasse zu erstellen. Aber in Divi kannst du sogar deine Lieblingsdesigns von einem Bereich zum anderen verwenden.
Benutzeroberfläche

Divi hat eine leichte, weniger sperrige und schnell verständliche Benutzeroberfläche, mit einer Reihe von Elementausstellungen, d.h. der Benutzer wird aufgefordert, ein Element nach dem anderen hinzuzufügen, nämlich den Abschnitt, die Reihe und schließlich das Modul. Du kannst den Customizer ganz einfach rechts oder links anordnen oder ihn auf der Canvas-Fläche platzieren – ganz nach deinem Designwunsch.
Allerdings ist die Benutzeroberfläche des Oxygen Builders sowohl unübersichtlich als auch auf Anhieb schwer zu verstehen. Der linke Bereich für die Elemente, der rechte Bereich für die Struktur und die vielen Anpassungsmöglichkeiten in der oberen Leiste. Zusammen können diese Abschnitte einen Benutzer dazu bringen, eine Website in weniger Zeit zu entwerfen. Außerdem braucht es mehr Zeit, um sich einzugewöhnen, als Divi.
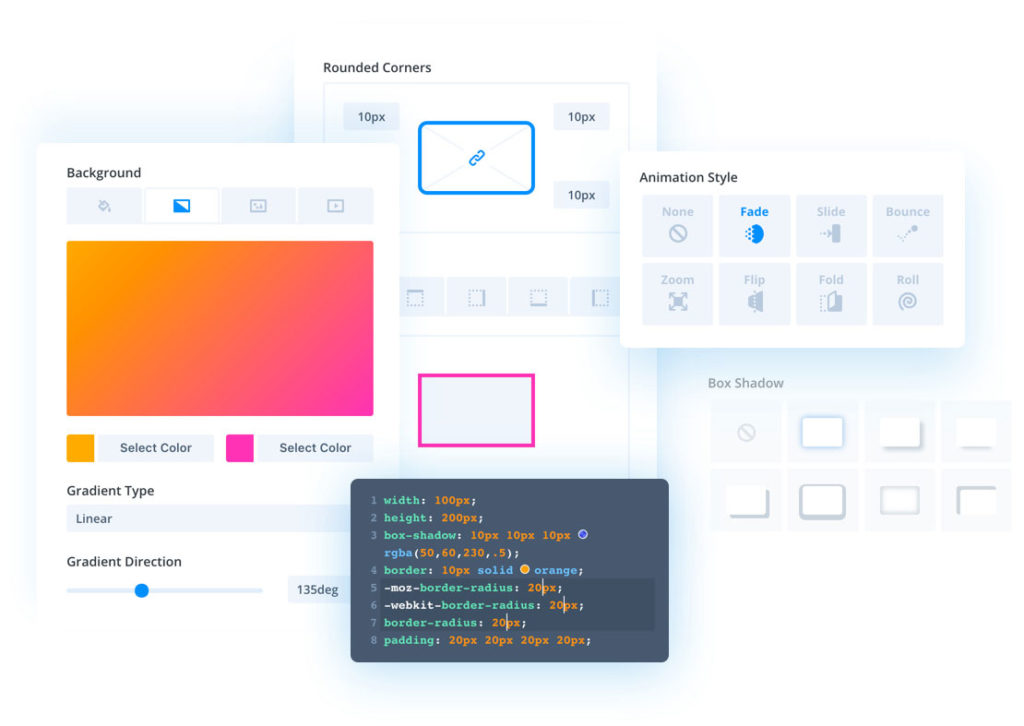
Animationseffekte
Mit Divi bekommst du viele Möglichkeiten, Elemente mit Animationseffekten zu erstellen. Es verfügt über mehr als 20 Animationseffekte. Außerdem gibt es mehrere Anpassungsoptionen für diese Effekte, was die Möglichkeiten der Webanimation auf die nächste Stufe hebt.
Obwohl auch der Oxygen Builder Animationseffekte anbietet, fehlt es ihm an Vielfalt wie Divi. Außerdem sind die Animationseffekte, die im Oxygen-Builder verfügbar sind, Teil der grundlegenden Elementgestaltung von Divi, wie z.B. Text Shadow, Box Shadow, Filters und Transform. Wenn wir mitzählen, dann hat Oxygen nur 7 Animations-Effekt-Optionen. Zudem sind das keine echten Animationseffekte.
Zeitersparnis
Wie wir bereits besprochen haben, braucht der Oxygen-Builder eine gewisse Zeit, um sich an ihn zu gewöhnen. Aber im Falle von Divi kann eine Person mit keiner oder wenig Designerfahrung direkt mit dem Design einer Website beginnen. Und als Agentur oder Freelancer ist das primäre Ziel eines jeden Projekts, es rechtzeitig fertigzustellen.
Die Wahl des Builders kann ein entscheidender Faktor sein, denn du möchtest, dass die Entwicklungstools dich bei jedem Schritt mit Features unterstützen. Jedes kleine Feature, wie z.B. der Divi Theme Builder, verschiedene und einfache Tastenkombinationen, die mit dem Divi zur Verfügung stehen, können Zeit sparen und Wunder bewirken, weshalb wir Divi als Marktführer bezeichnen.
Divi Bibliothek
Sowohl der Divi als auch der Oxygen Builder bieten Bibliotheken mit vorgefertigten Layouts für die Nutzer an. Dennoch bietet die Bibliothek von Divi eine riesige Anzahl von Optionen für Nutzer. Es hat auch eine große Gemeinschaft von Entwicklern rund um den Globus, die Dienstleistungen im Zusammenhang mit Divi anbieten.
Und vor kurzem hat es angekündigt, seinen Marktplatz zu starten. Um Qualitätsentwicklern zu helfen, ihre Plugins, Child-Themes und andere Elemente, die für Divi gemacht wurden, hinzuzufügen. Dies würde eine größere Möglichkeit eröffnen, Premium-Tools zu nutzen, um bessere Websites zu gestalten. Der Oxygen Builder hingegen bietet weniger Funktionen außerhalb der Builder-Oberfläche.
Warum Oxygen Builder?
Nicht so berühmt wie der Divi, aber auch der Oxygen Builder birgt eine Reihe von Gründen, die den Divi manchmal übertrumpfen.

DOM Struktur
Letztendlich übernimmt ein Builder den Codierungsteil für uns, und du brauchst einen Builder, der sauberen und schnell ausführbaren Code für dich schreibt. Während Divi in vielen Faktoren die Oberhand hat, ist dies der Teil, in dem Oxygen das letzte Lachen haben kann.
Eine reguläre Oxygen-Seite erreicht bei Google’s PageSpeed Insight locker 90 Punkte, während eine einfache Divi-Seite aufgrund des Renderns mehrerer Skripte und Daten im Frontend mit 60-70 Punkten kämpft. Wenn du ein Entwickler bist, dann kannst du das aber in kürzester Zeit verbessern.
Besseres UI Kit
Wenn du beide Builder zumindest einmal benutzt hast, dann wird dir schnell auffallen, dass Oxygen ein weitaus umfangreicheres Set an Layout-Befehlen in seinem UI hat als Divi.
Oxygen bietet auch direkten Zugriff auf Pseudo-Selektoren, wie :before & :after. Auch wenn Divi jeden Builder leicht schlagen kann, wenn es darum geht, wie viel CSS ihre UIs direkt setzen können, ist es im Vergleich zu Oxygen kein klarer Sieger.
Preise
Divi bietet ein Komplettpaket an, das als Jahreslizenz und als lebenslange Lizenz erhältlich ist.
Oxygen bietet keine Jahreslizenz an, sondern hat 3 verschiedene Pakete: Basic, WooCommerce und Agency.
Preislich ist Divi fast 50% teurer als der Agency-Plan von Oxygen. Wenn du die Grundvoraussetzungen mitbringst, kannst du Oxygen schon für 99 $ auf Lebenszeit bekommen.
Oxygen oder Divi: Die Zusammenfassung
Beide Builder sind leistungsstark. Jeder hat seine eigenen Vor- und Nachteile. Während Divi auf der einen Seite alles bietet, um uns das Leben leichter zu machen, sorgt Oxygen dafür, dass sich unsere Seiten in kürzerer Zeit öffnen würden – ein zusätzlicher Punkt im SEO. Wenn ich könnte, würde ich die Features von Divi und die leichtgewichtigen Codes von Oxygen nehmen (natürlich zu Oxygens Preis).
Aber da das nicht der Fall sein kann, zumindest im Moment. Ich denke, man sollte abwägen, je nachdem, was man von einem Builder erwartet. Wenn du mehr auf die User-Experience fokussiert bist, dir keinen großen Seitenumfang leisten kannst und dich mit dem CSS-Teil gut auskennst, dann wäre Oxygen die ideale Wahl für dich.
Wenn du einen Builder willst, der die meisten Dinge für dich erledigt, sehr leicht zu erlernen ist, ein exzellentes Support-Team hat und regelmäßig aktualisiert wird, dann wirst du Divi lieben.



