Wenn man eine eigenen Abschnitt zum Beispiel mit display: flex designt, ist es wichtig zu wissen bei welcher px Anzahl die Divi Breakpoints sind.
Was sind die Divi Breakpoints?
Die Divi Breakpoints (deutsch: Umbruchstellen) sind die Pixelbreiten, bei der das Layout von Desktop auf Tablet oder von Tablet auf Mobil umschaltet.
Beim Desktop hast du zum Beispiel 3 Spalten und bei der Tabletansicht nur 1 Spalte, dafür 3 Reihen. Die Pixelbreite bei der dies umgeschalten wird, ist der Breakpoint.
Für die CSS Geeks heißt es CSS Media Query Breakpoints.
Divi hat eigene CSS Breakpoints.
Die 3 Divi Breakpoints sind:
The 3 Divi breakpoints are:
- Desktop: Bildschirmbreite von 981 px und darüber
- Tablet zwischen 980 und 768 px
- Mobil: 767 px und darunter
Was sind die Divi CSS Media Query Breakpoints?
Die Divi Media CSS Media Query Breakpoints sind das gleiche, wie die Divi Breakpoints.
Nur kannst du mit dem CSS dein eigenes Styling hinzufügen.
/* Desktop */
@media all and (min-width: 981px) {
/* Dein CSS */
}
/* Tablet */
@media all and (min-width: 768px) and (max-width: 980px) {
/* Dein CSS */
}
/* Mobil */
@media all and (max-width: 767px) {
/* Dein CSS */
}Wie passt man die Divi Einstellungen an?
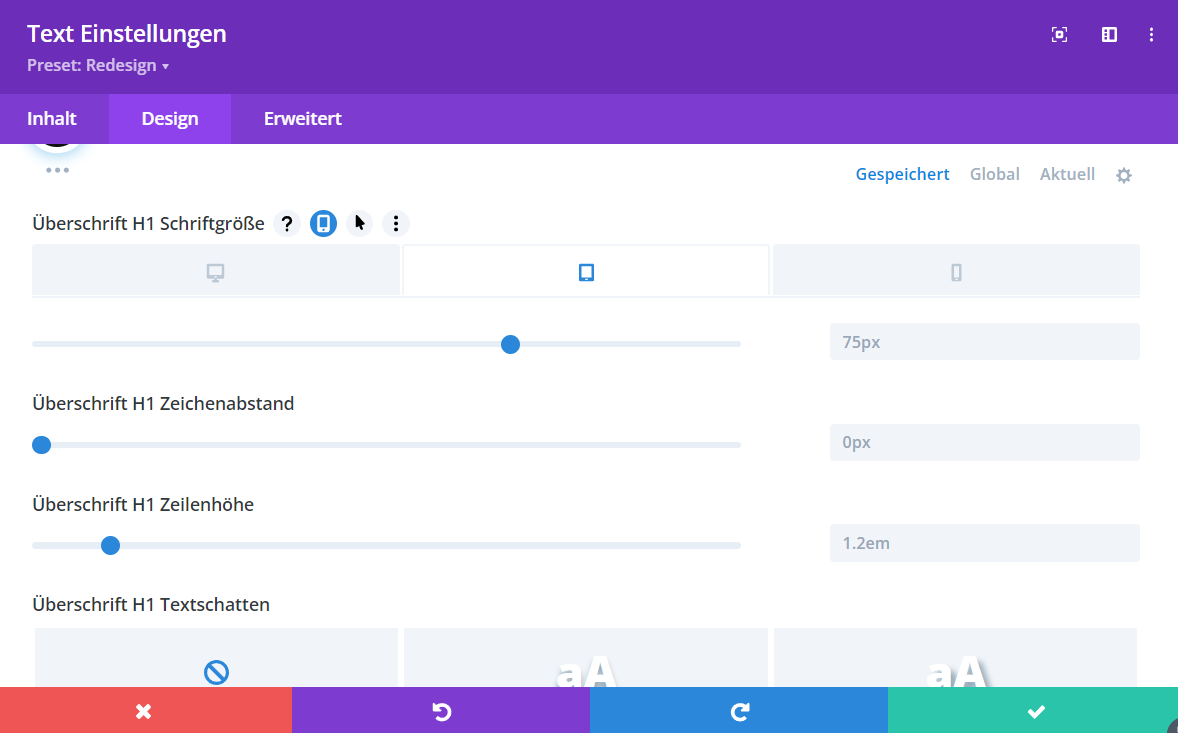
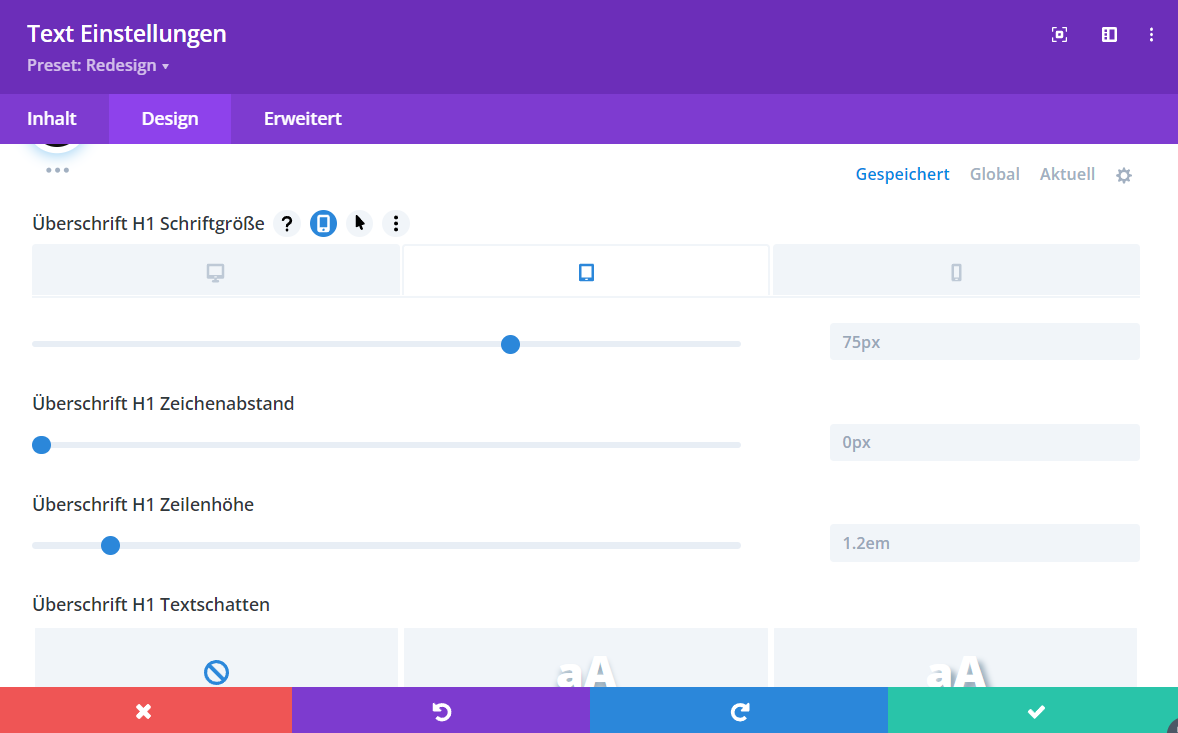
Wenn du die Divi Einstellungen für Mobil oder Tablet anpassen möchtest, kannst du das für jede Eigenschaft tun, indem du auf das Handy Icon klickst.





Hi, danke für die tolle Zusammenfassung und den Beitrag. Ich möchte den Breakpoint für Tablet höher setzen bis 1024, erst ab 1025px sollen dann die Desktop Einstellungen greifen. Ich möchte ungern alles ins Custom CSS eintragen, sondern mit den DIVI Einstellungen arbeiten. Ist es möglich diesen Breakpoint übergreifend zu ändern? Ich würde mich sehr über eine Rückmeldung freuen.
Leider ist das aktuell in Divi noch nicht möglich nur per CSS oder eventuell einem Plugin.