Ein Divi Blog Template ermöglicht dir ein eigenes Design zu erstellen und dieses für alle deine Blogposts anzuwenden. Das ganze funktioniert anschließend komplett ohne den Divi Builder, sodass der klassischen WordPresseditor eingesetzt werden kann.
Falls du Divi noch nicht hast, kannst du es hier mit einem Rabatt testen.
Dadurch musst du dir keine Gedanken mehr um das Design machen. Lediglich der Text muss geschrieben werden, eventuelle Bilder und Videos muss eingefügt werden.
Schritt 1: Öffne den Divi Theme Builder
Klicke in der WordPress-Seitenleiste bei Divi auf Theme Builder.

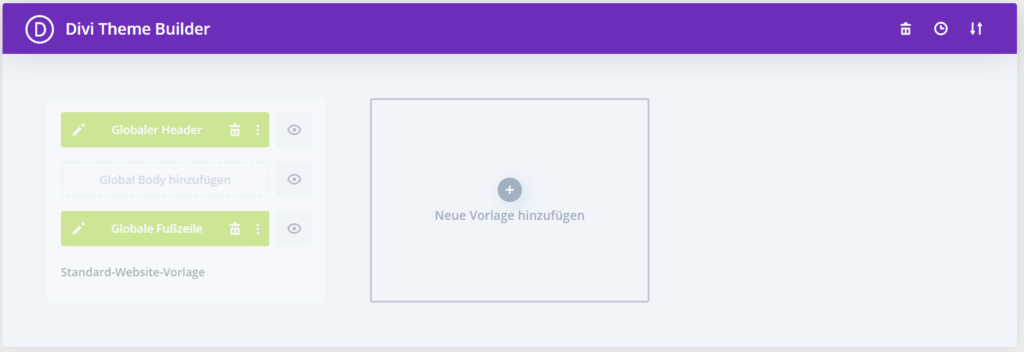
Schritt 2: Füge eine neues Divi Blog Template hinzu

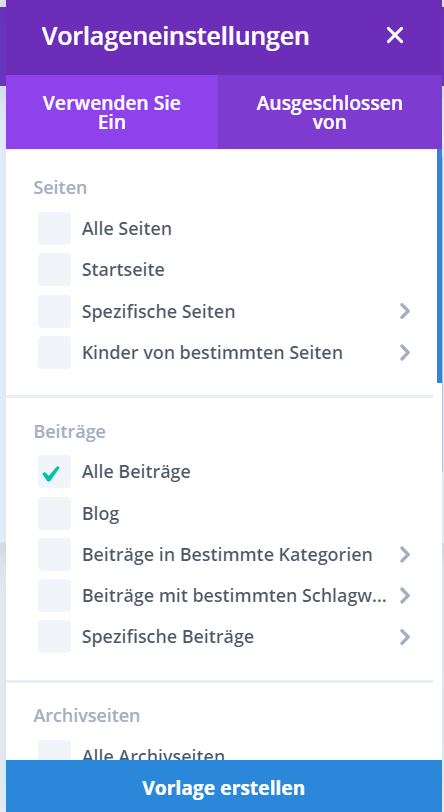
Anschließend klickst du im Divi Theme Builder auf „Neue Vorlage hinzufügen“ und danach auf „Alle Beiträge„.
Dadurch wird dein Divi Blog-Template nur bei Blogbeitrgen verwendet.

Danach klickst du auf „Benutzerdefinierter Körper hinzufügen„. Im anschließenden Dropdown wählst du „Benutzerdefinierten Körper erstellen“ aus.

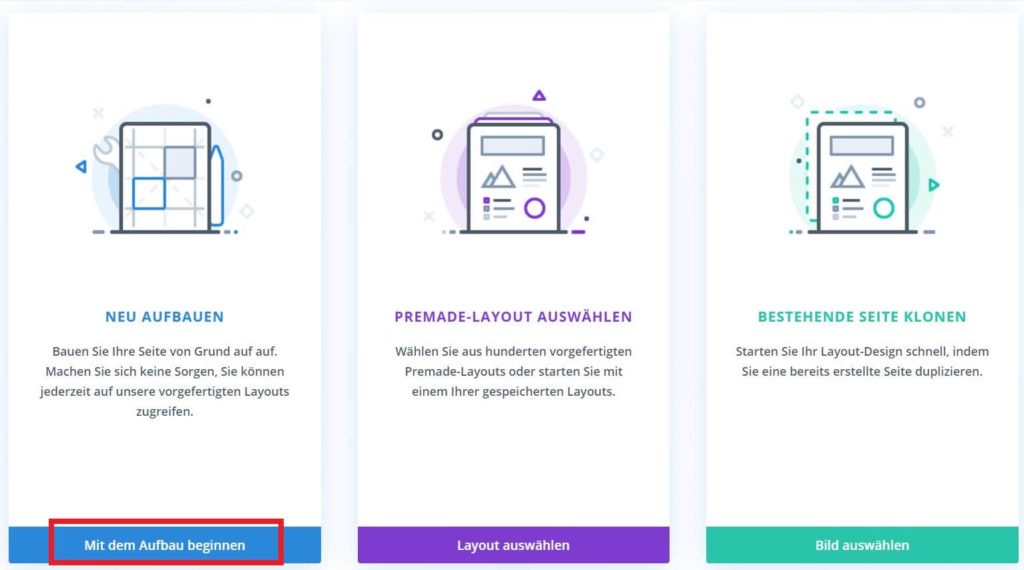
Schritt 3: Divi Module einfügen
Als nächster Schritt wird die Vorlage im Divi-Editor erstellt.
Das Divi-Theme bietet dazu bestimmte 4 Blöcke an, die es ermöglichen automatisch den Inhalt der Blogposts einzufügen. Diese Module wären:
- Beitragsnavigation – Ist hilfreich für die Bereitstellung von Navigationslinks zu vorherigen und nächsten Posts.
- Post-Slider – Bietet eine Slider-Galerie mit Beiträgen, die nach den neuesten oder nach Kategorien geordnet werden.
- Posttitel – Zeigt den Titel des Posts mit einem vorgestellten Bild in einem praktischen Modul an
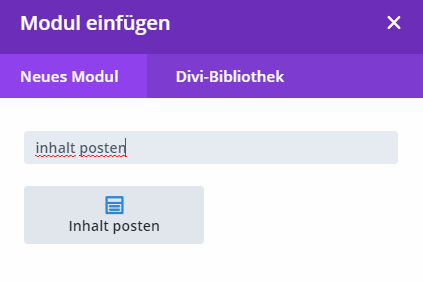
- Inhalt posten – Ein notwendiges Modul für die Post-Vorlage zum Anzeigen des Inhalts eines Posts.
Jetzt musst du nur die Module einfügen, die du mit dynamischem Inhalt füllen willst und die die statisch auf jeder Seite gleich bleiben sollen und schon hast du deine Blogvorlage erstellt.
a) Inhalt posten
Ein Modul, das auf keinen Fall bei deinem Blogpost fehlen darf, ist „Inhalt posten“.

Danach kannst du über das Divi-Zahnrad dein Stil übernehmen von deinen Hauptseiten.
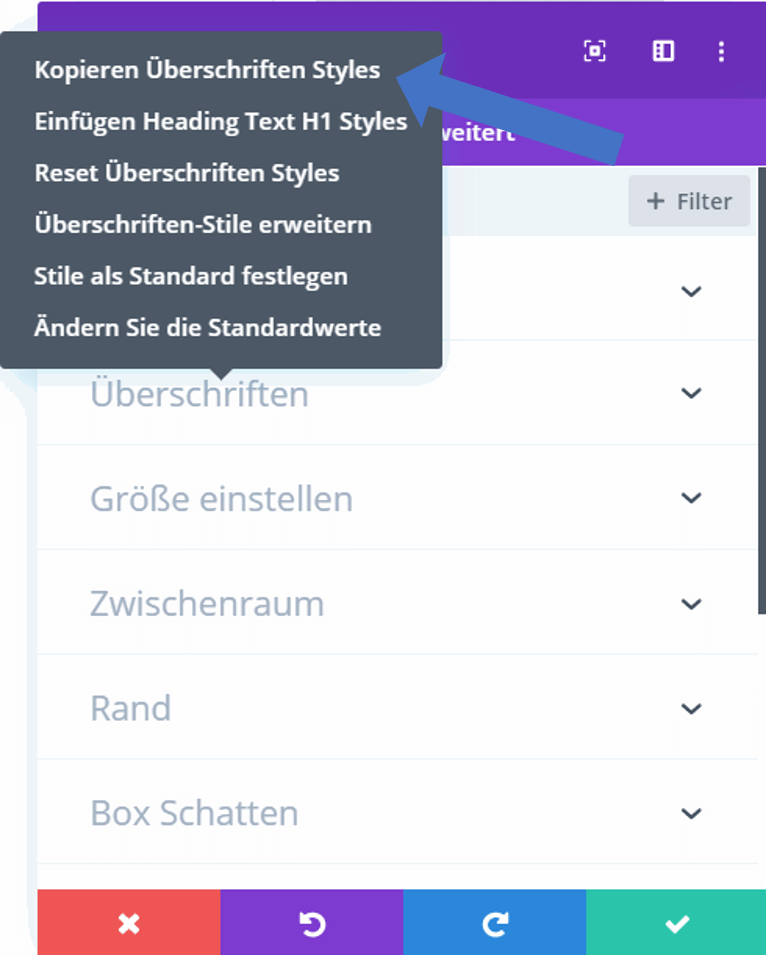
TIPP:
Gehe in die Moduleinstellungen und klicke z.B. bei Überschriften auf Kopieren Überschriften Styles. Danach wechselst du zu deinem „Inhalt posten“-Modul, machst dort wieder einen rechten Mausklick auf Überschriften und klickst dort auf „Einfügen Überschriften Styles„. Jetzt hast du deine Überschriften-Styles ganz einfach übertragen.

b) Posttitel
Der Nachteil am Posttitel Modul ist, dass es automatisch mit einem Bild kommt:
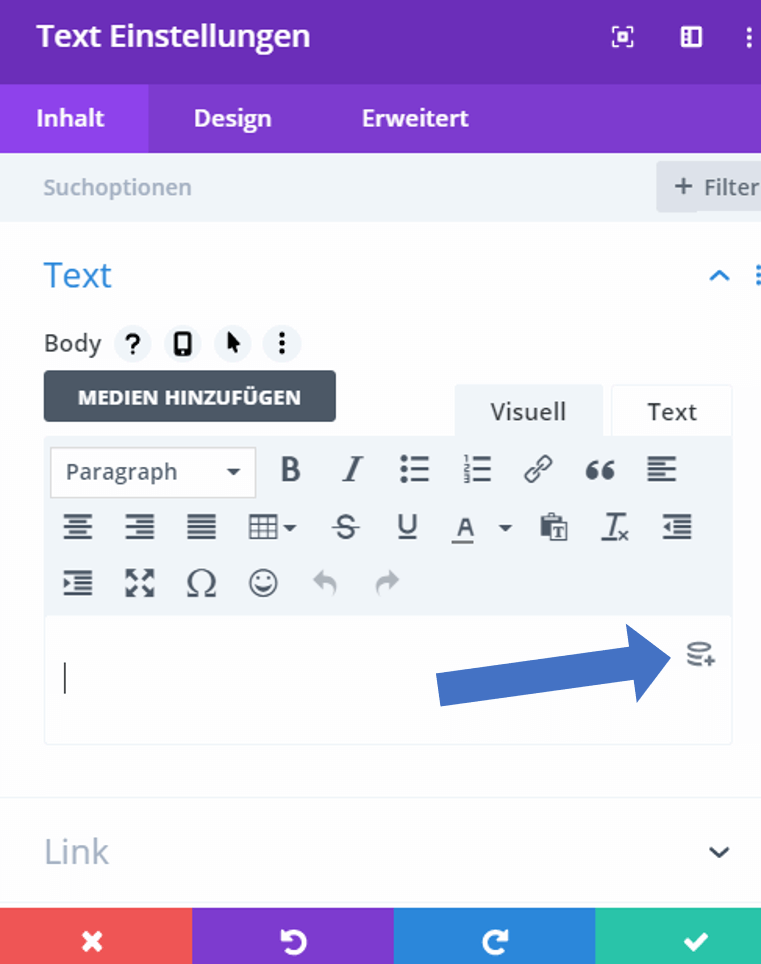
Wenn man dies nicht möchte, fügt man einfach ein Text-Modul ein und klickt auf das Dynamischen Inhalt verwenden Symbol.

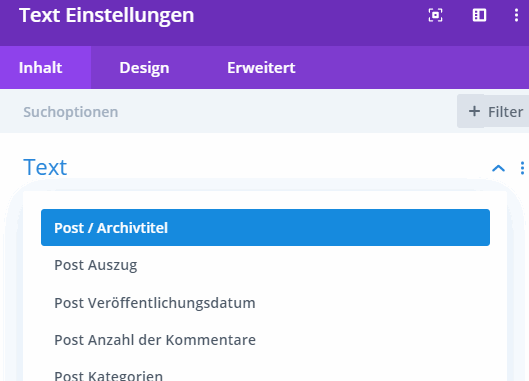
Hier wählt man Post / Archivtitel aus.

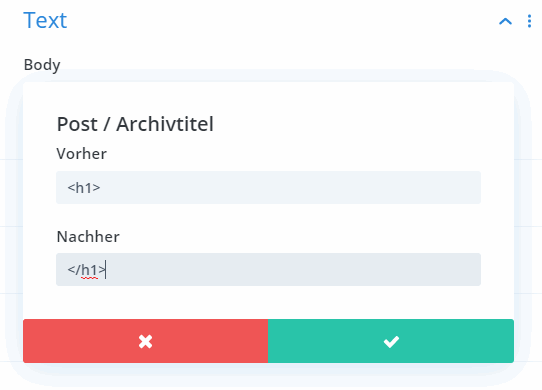
Anschließend klickst du bei Post / Archivtitel auf das Zahnrad und fügst einen H1 Tag davor und danach ein, um es als H1-Überschrift zu kennzeichnen.

Divi Blog Layout kostenlos herunterladen
Hier kannst du meine Vorlage herunterladen, die ich in diesem Blogartikel verwende.
Fazit
Abschließend lässt sich sagen, dass eine Divi Blogvorlage dir viel Aufwand ersparen kann und es ermöglicht auch ohne Programmier- bzw. Divi-Wissen ganz einfach Blogposts zu erstellen.
Ein Beispiel wie so eine Blogpostvorlage von mir aussieht findest du in diesem Post oder in anderen hier.
TIPP:
Mit ein bisschen eigenem CSS, lässt sich die Webseite leserlicher machen.
/* BLOG TEMPLATE */
/* fügt einen Abstand über und unter jedem Bild ein */
#main-content .et_pb_post_content img {
margin: 20px 0px;
}
/* fügt einen Abstand über jeder Überschrift ein */
#main-content .et_pb_post_content h2, #main-content .et_pb_post_content h3,
#main-content .et_pb_post_content h4, #main-content .et_pb_post_content h5 {
margin-top: 40px;
}



hallo, schön erklärt. Bei diesem Layout habe ich noch ein Titelbild. „ganze Breite“, ergänzt (was ich später noch mit cta aufpeppen möchte einen Kalender und weitere Elemente.
Allerdings, was ich partout nicht finde, wie bekomme ich diese Blog-Vorlage in meine bestehende statische Seite?
So, dass ich diesen auch als Menüpunkt integrieren kann…
Ich kann einen Jonson File exportieren und wieder importieren. Womit ich jedoch ein Schnittstelle erzeuge.
Und über „Seite neu“, bestehende Layouts, Bibliothek etc. finde ich nirgends meine Vorlage…
Ergo; mir fehlt die Verknüpfung um mit der Vorlage weiter zu arbeiten…
Die Vorlagen findest du unter Divi -> Divi Theme.
Meinst du das? 🙂
Vielen Dank für den Beitrag. Ich habe mir jetzt die Vorlage angelegt und anschließend einen Beitrag erstellt. Ich bin auf: Beitrag neu -> Standard Editor gegangen. Ich kann dann auch meinen Text eingeben. Wenn ich allerdings auf „Vorschau“ gehe, sehe ich nichts. Es wird nur meine Menüleiste und der Footer angezeigt. Woran könnte das liegen? Vielen Dank für eine Antwort. Gruß Dörte
Wurde die Vorlage zu den Blogbeiträgen zugewiesen? 🙂
Hallo, danke für deinen Beitrag! Ich würde super gerne unter dem Menü jeweils das Beitragsbild in voller Breite als „schmalen Header“ anzeigen lassen. Sobald ich das über eine Sektion (Hintergrundbild) einfüge, übernimmt es mir das spezielle Bild für jeden Blogbeitrag. Hast du eine Idee wie ich das lösen kann? Schon mal 1.000 Dank! LG
Hi Sandra, ich bin mir nicht sicher ob ich die Frage richtig verstehe. Du siehst das gleiche Foto für jeden Beitrag und nicht das jeweilige Featured Image?
Genau. Ich hatte in der Vorlage eine weitere Sektion eingebaut. Den Hintergrund dieser Sektion wollte ich in jedem Beitrag individuell anpassen können, sodass quasi das Beitragsbild einmal komplett quer als „Banner“ erscheint und dann erst der jeweilige Beitragstitel, Autor, Text etc. Hab mittlerweile aber eine andere Lösung gefunden. Falls Du dennoch eine Idee hast, würde ich mich sehr freuen! Liebe Grüße
Du musst dazu im Bild-Modul beim Bild auf das Icon oben rechts klicken. Hier kannst du dann, das Featured Image auswählen und dann wird dieses für jeden Beitrag individuell eingefügt. 🙂