Dies ist eine kurze Anleitung, die dir zeigt, wie du in Divi alle Module filtern kannst.
Falls du das Divi Theme noch nicht hast oder auf die Lifetime Version upgraden möchtest, kannst du es hier mit einem Rabatt machen.
Dieses Tutorial zeigt dir, wie du folgendes erstellen kannst:
- Filterbares Portfolio mit eigenen Modulen
- Filterbare Videogalerie
- Filterbare Galerie
- Wie du jedes Divi-Modul filtern kannst.
Divi filtern – Video
1. Lade das Plugin herunter
Der erste Schritt besteht darin, das kostenlose Divi Filter Plugin hier herunterzuladen: Herunterladen
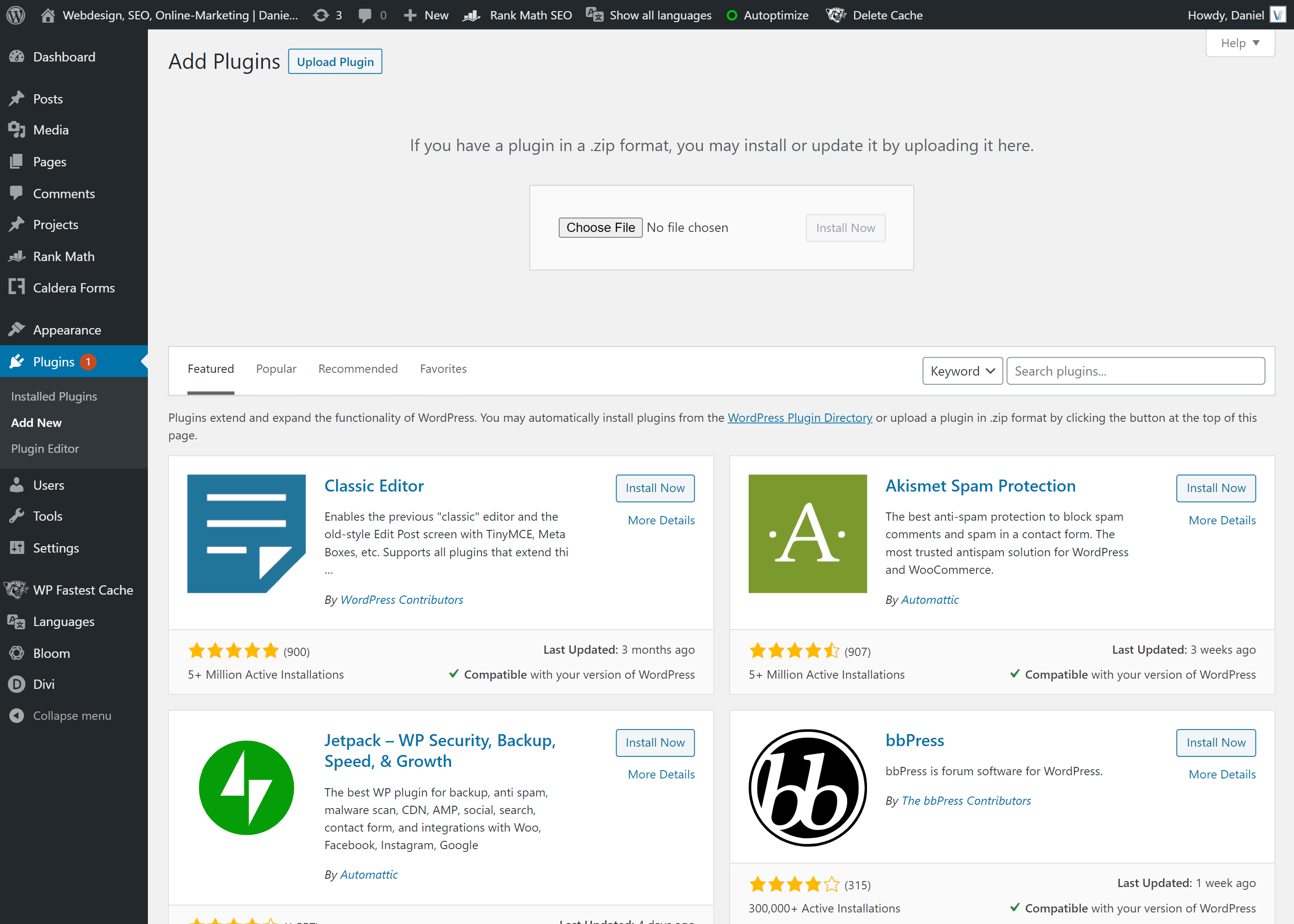
2. Plugin hochladen und aktivieren
Klicke in deinem WordPress-Dashboard auf Plugins → Neu hinzufügen → Plugin hochladen und wähle die Datei divifilter.zip aus. Anschließend gehst du zu Plugins → Installierte Plugins und aktivierst das Divi Filter Plugin.

3. Erstelle oder öffne eine Seite mit dem Divi Builder
Wenn du bereits eine Seite, die du filtern möchtest hast, kannst du diese öffnen. Ansonsten erstellst du einfach eine neue Seite und öffnest diese mit Divi Builder.
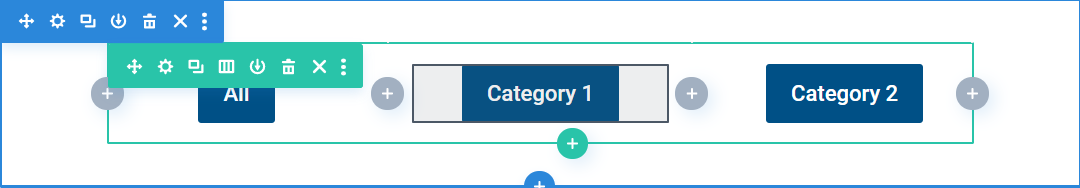
4. Erstelle einen Abschnitt (Section) mit Buttons
Erstellen Sie einen Abschnitt für die Buttons.

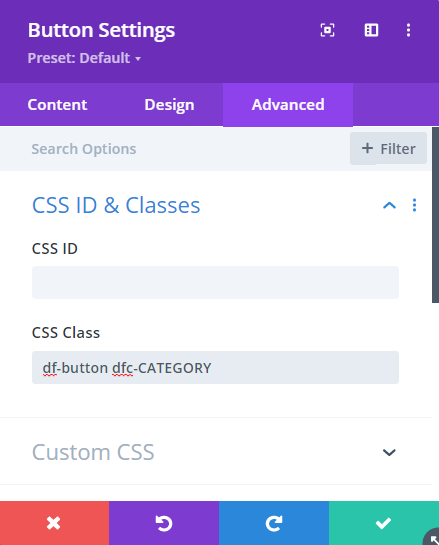
5. Klassen zu den Buttons hinzufügen
Öffne die Button-Einstellungen und füge jedem Button Modul die df-button Klasse hinzu. Außerdem fügst du die dfc-CATEGORY Klasse für jede Kategorie hinzu, die du mit diesem Button filtern möchten.
Wenn du zum Beispiel dfc-marketing hinzufügst und auf den Button klickst, werden danach alle Marketing Objekte angezeigt.
Wenn du keine dfc-CATEGORY Klasse hinzufügst, werden alle Elemente angezeigt. Das kannst du also für den „Alle“-Button nehmen oder für ein Filter Reset.

6. Erstelle einen weiteren Abschnitt und füge eine Klasse hinzu
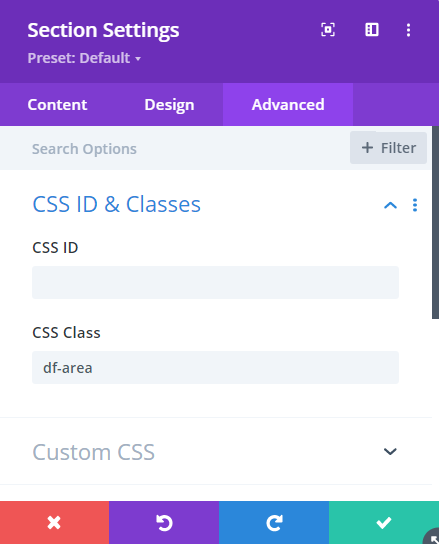
Erstellen einen neuen Abschnitt für die filterbaren Elemente und füge die df-area Klasse hinzu.
Das sagt dem Divi Filter, dass du die Elemente in diesem Abschnitt filtern möchtest.

7. Erstelle die Module, die du filtern möchten
Erstelle Reihen (Rows) und füge die zu filternden Module ein.
Beim Divi Filter werden nur die Spalten (Columns) gefiltert. Das heißt, alle Module in einer Spalte sind ein Element, das gefiltert wird.
Falls du ganze Reihen filtern willst, kannst du dir mal die Premium Version anschauen.
8. Hinzufügen von Klassen zu Spalten
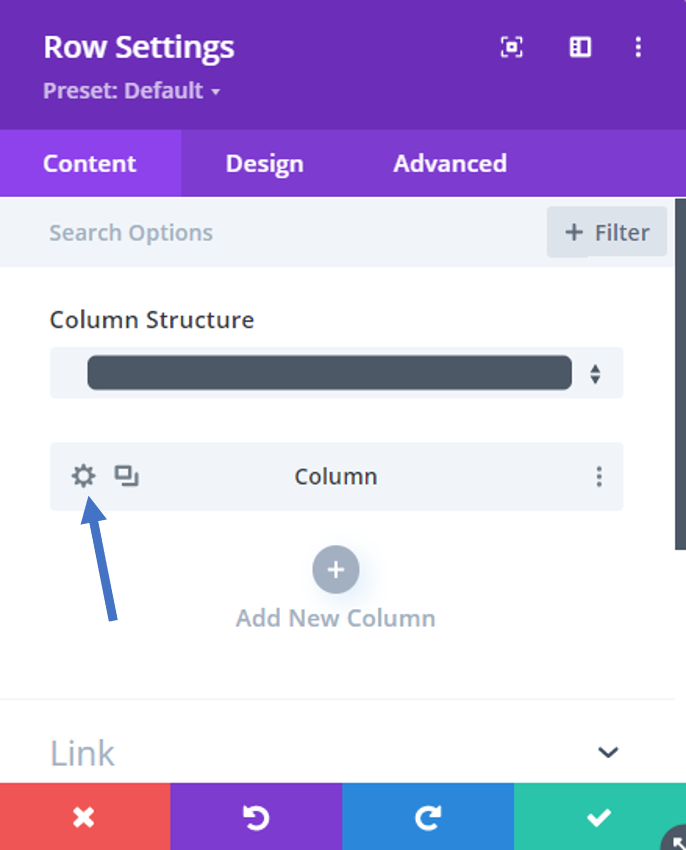
Öffnen die Zeileneinstellungen und klicke dann auf das Zahnradsymbol, um auf die Spalteneinstellungen zuzugreifen.
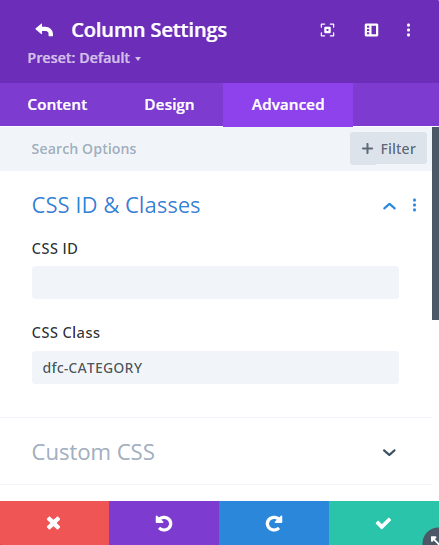
Hier fügst du die Klasse dfc-CATEGORY hinzu, für die das Element in dieser Spalte angezeigt werden soll.


Jetzt ist alles eingerichtet. Wenn Sie jetzt auf eine Schaltfläche klicken, z. mit dfc-marketing werden dann nur Spalten mit dieser Klasse angezeigt. Alle anderen werden versteckt.
Divi Filter Demos


Divi Blog filtern
Mit dem neuen Update des Divi Filter Plugins kannst du auch ganz einfach Blog Beiträge filtern. Dieses Feature ist in der kostenlosen Version enthalten. 🙂