You’re looking at a piece of design and you like the font, but you can’t figure out what font is used on that website or that design. Sound familiar? We’ve got the solution for you!
Why we should care about fonts?
We should care about fonts because they are an important part of conveying a message in all part of designs, especially in web design. The right font can make a big difference in how easily our eyes process information and how well we remember what we read.
What is a font?
A font is a typeface used to present text in a specific way. Each font has its own characteristics, which can be used to create certain effects. For example, a sans serif font may be used for headlines, while a serif font may be used for body text.
How to detect the font of a website. What font detector should I use?
If you’re wondering what font is used in a piece of text, there are a few ways to detect it.
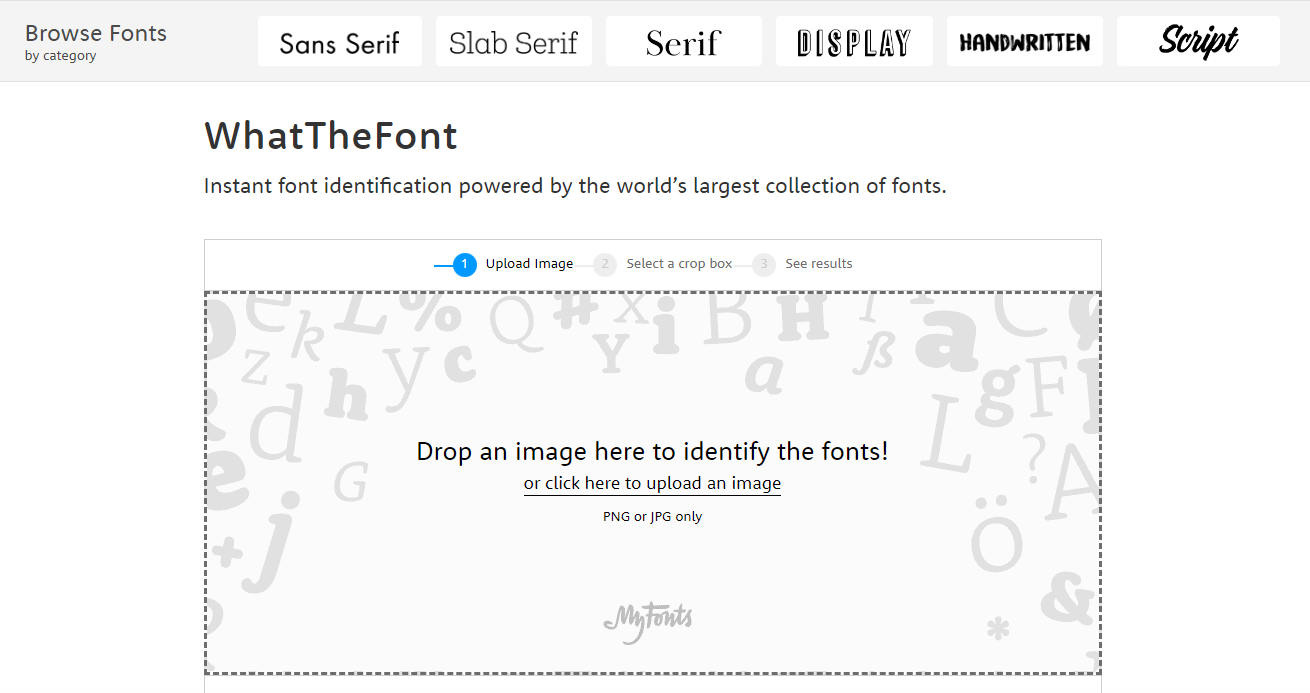
1. One way is to use an online font identifier like WhatTheFont. The disadvantage of that tool is, that it can’t detect the free Google Fonts.

2. Another way is to add a font detector to your browser. One extension is Fonts Ninja.
Once you have the font identified, you can then download it if you want to use it for your own purposes.
In a nutshell
If you want to know what font is used in a particular piece of text, the best way to find out is to use a font detection tool. There are a number of these tools available online, and they work by scanning the text and identifying the font that is used.
Once you have identified the font, you can then download it and use it on your own website.