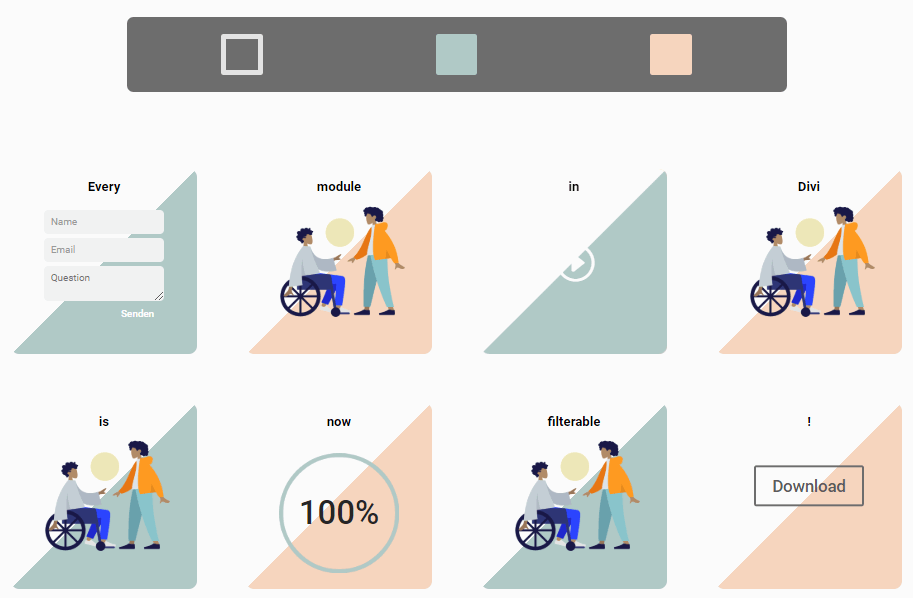
Filtere
jedes Modul
aus dem Divi Theme
Das Divi Filter Plugin ermöglicht es dir ganz einfach jedes Modul zu filtern. Und das alles nur mit ein paar CSS Klassen.

Vanilla
Cone

Vanilla
Stick

Strawberry
Cone

Nut
Cone

Soft ice
Cone

Chocolate
Stick

Strawberry
Cone

Vanilla
Stick

Mixed
Cup

Strawberry
Cone

Mixed
Cup

Strawberry
Cup

Soft ice
Cone

Chocolate
Cone
Download
Lade dir hier die kostenlose Version herunter und hol dir später eine Premium Lizenz, um alle Features zu erhalten. Den Lizenz Key musst du dann einfach unter Einstellungen → Divi Filter eingeben.
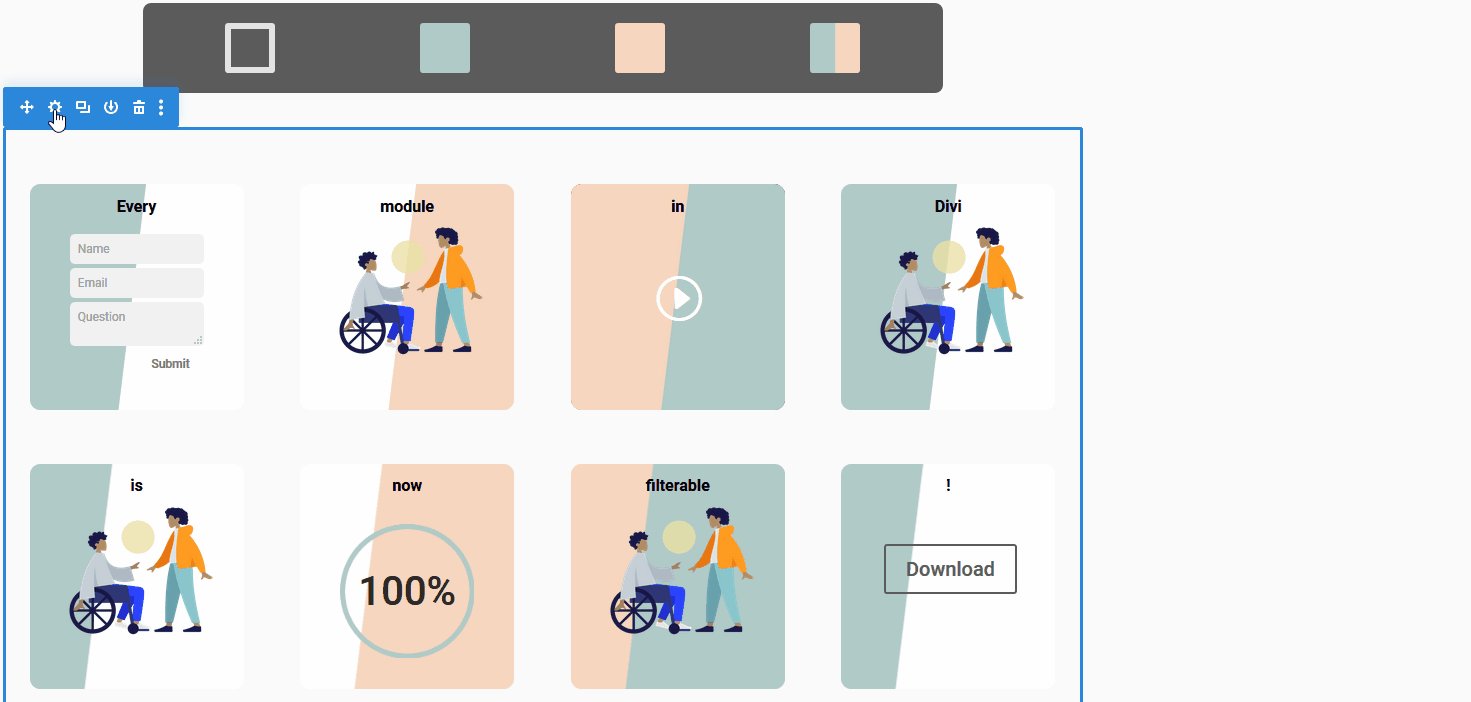
Filtere alle Module
Mit dem Divi Filter kannst du jedes Modul oder jede Kombination von Modulen aus dem Divi Theme filtern.
Mit der kostenlosen Version, kannst du Spalten und mit einer Premium Lizenz auch Zeilen in Divi zu filtern. Damit kannst du zum Beispiel diese CSS Grid Demo erstellen.


Unzählige Möglichkeiten
Es ist möglich, so viele verschiedene Filter zu erstellen. Lass dich von dieser Demo Seite inspirieren.
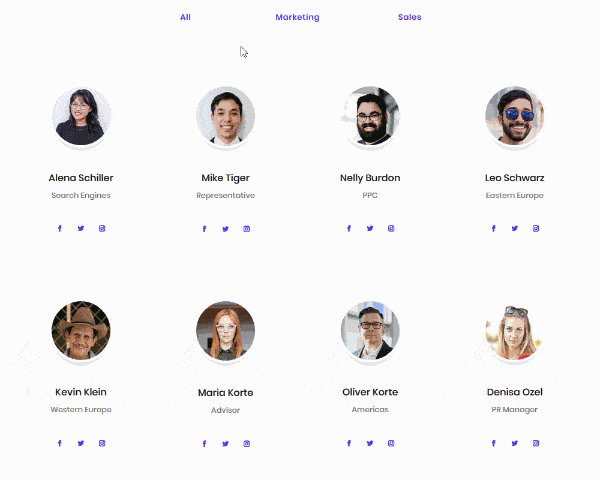
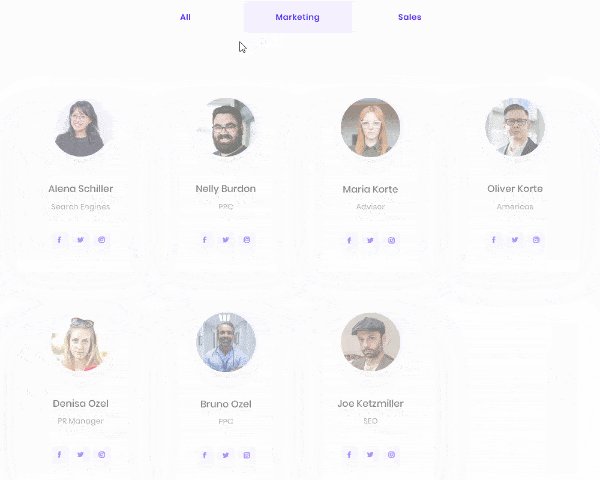
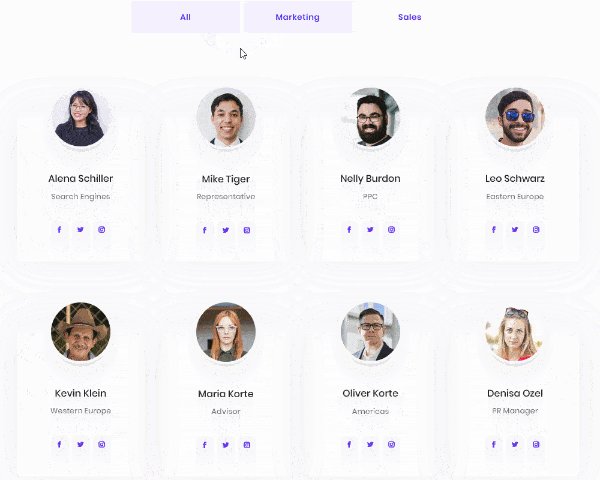
Du kannst auch Filter für deine Blogposts, Portfolio, Partner oder dein Team erstellen.
Erstelle auffallende Abschnitte
Ein interaktiver Filter bringt deine Besucher dazu, auf deiner Webseite zu bleiben, verbessert dadurch die Besucher-Erfahrung und damit auch dein SEO.
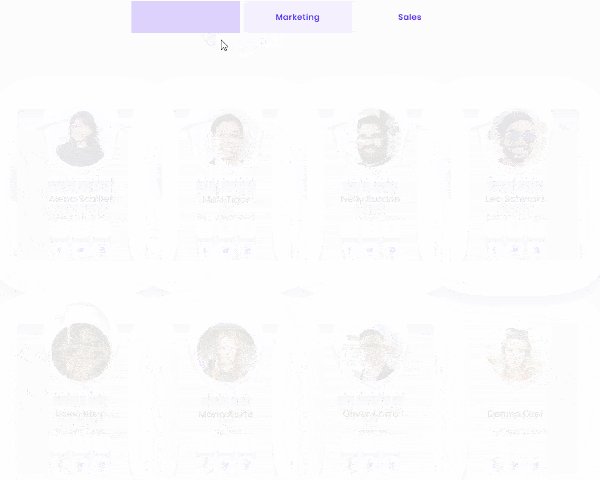
Es ist auch sehr einfach Animationen hinzuzufügen.

Features
Lade dir jetzt die kostenlose Version herunter und teste den Divi Filter. Falls er dir gefällt, kannst du hier noch eine Premium Lizenz erhalten. Die Lizenz gilt für eine Webseite, aber ist einfach übertragbar.
Kostenlos
– Filtern von Spalten
Premium
– Filtern von Spalten oder Zeilen
– Animationen
– Mehrere Filter auf jeder Seite
– Und mehr … (siehe Dokumentation)
19€
Premium Lifetime
– Filtern von Spalten oder Zeilen
– Animationen
– Mehrere Filter auf einer Webseite
– Einmalige Zahlung
49€
Einrichtung
Hier findest du eine Zusammenfassung der CSS Klassen, die du hinzufügen musst. Eine ausführlichere Erklärung findest du hier.
Buttons
df-button
dfc-[Filter-Kategorie] (für jede Klasse die du mit diesem Button filtern möchtest)
Abschnitt
df-area
df-rows (falls du Zeilen, statt Spalten filtern möchtest)
Spalten / Zeilen
dfc-[Filter-Kategorie] (füge diese Klasse jeder Spalte / Zeile hinzu, die du filtern möchtest)
FAQ
Alles mit einem Stern (*) gekennzeichnet sind Premium Features. Eine durchsuchbare Dokumentation findest du hier.
Allgemein
Wo kann ich das Plugin herunterladen?
Du kannst es hier herunterladen.
Wie lade ich das Plugin auf meine WordPress Seite?
Key
Mit einem Key erhältst du alle Premium Features.
Du erhältst einen Key hier.
Um diesen zu aktivieren, gehe bitte im WordPress Dashboard zu Einstellungen und dann auf Divi Filter.
Filter Spalten
Buttons
Schritt 1:
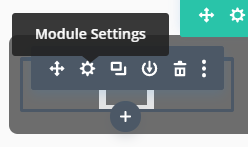
Klick auf das graue Zahnrad Icon, um die Button Einstellungen zu öffnen (auf dem Button, mit dem du filtern möchtest.
Schritt 2:
Gehe zu Erweitert -> CSS-ID & Klassen -> CSS Klasse. Hier fügst du df-button hinzu.
Step 3:
Zusätzlich fügst du für jede Kategorie, die du filtern möchtest eine zusätzliche Klasse hinzu: dfc-[Filter-Kategorie] z.B. dfc-autos.
Wichtig: Buttons müssen in einem seperaten Abschnitt sein.
Abschnitt
Schritt 1:
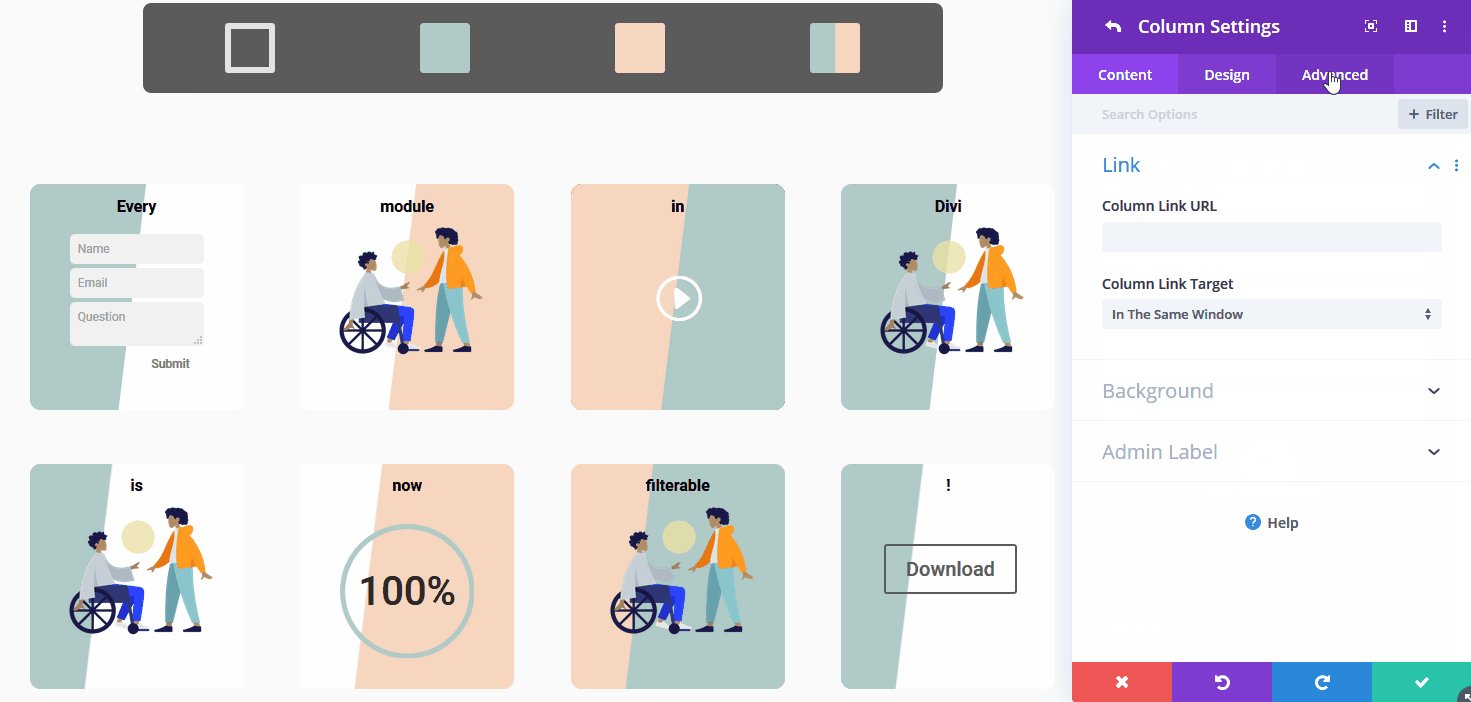
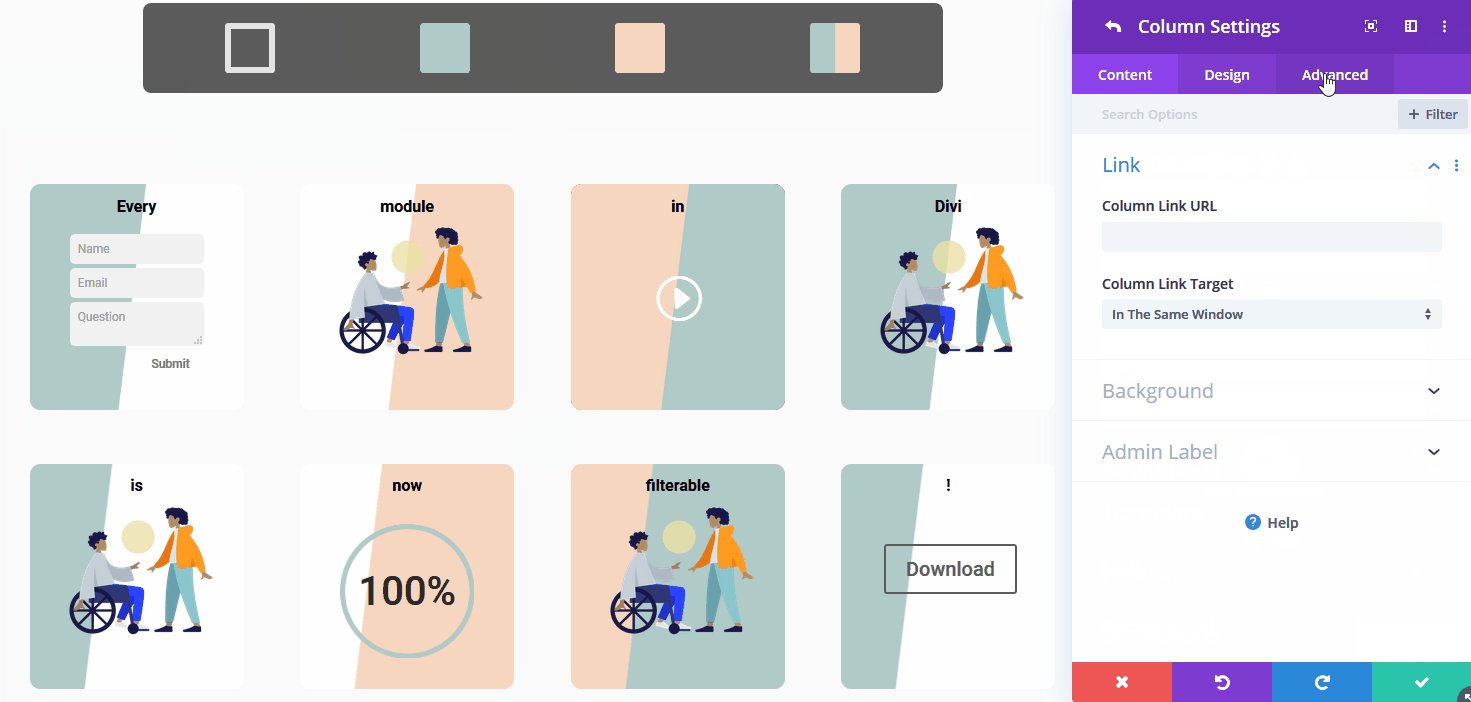
Klicke auf das blaue Zahnrad Icon, um die Abschnittseinstellungen zu öffnen.
Schritt 2:
Gehe zu Erweitert -> CSS-ID & Classes -> CSS Klasse. Hier fügst du eine df-area Klasse hinzu.
Spalten
Schritt 1:
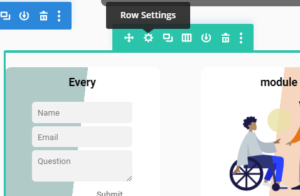
Klicke auf das grüne Zahnrad Icon, um die Zeileneinstellungen zu öffnen.
Schritt 2:
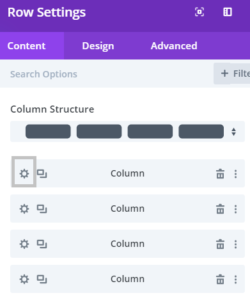
In den Zeileneinstellungen klickst du nochmal auf das Zahnrad Icon, um in die Zeileneinstellungen zu kommen.
Schritt 3:
Gehe zu erweitert-> CSS-ID & Klassen -> CSS Klasse.
Hier fügst du alle Kategorien hinzu, die auf diese Spalte zutreffen: dfc-[Filter-Kategorie] z.B. deine dfc-autos Klasse.
Schritt 4:
Mache das für alle Klassen, die du filtern möchtest
Filter Zeilen*
Buttons
Schritt 1:
Klick auf das graue Zahnrad Icon, um die Button Einstellungen zu öffnen (auf dem Button, mit dem du filtern möchtest.
Schritt 2:
Gehe zu Erweitert -> CSS-ID & Klassen -> CSS Klasse. Hier fügst du df-button hinzu.
Step 3:
Zusätzlich fügst du für jede Kategorie, die du filtern möchtest eine zusätzliche Klasse hinzu: dfc-[Filter-Kategorie] z.B. dfc-autos.
Wichtig: Buttons müssen in einem seperaten Abschnitt sein.
Abschnitt
Schritt 1:
Klicke auf das blaue Zahnrad Icon, um die Abschnittseinstellungen zu öffnen.
Schritt 2:
Gehe zu Erweitert -> CSS-ID & Classes -> CSS Klasse. Hier fügst du eine df-area Klasse hinzu.
Zeilen
Schritt 1:
Klicke auf das Zahnrad-Icon, um die Zeileneinstellungen zu öffnen.
Schritt 2:
Gehe zu Erweitert CSS-ID & Klassen -> CSS-Klasse.
Hier fügst du alle dfc-[Filter-Kategorie] Klassen hinzu, die zutreffen. you want e.g. your dfc-cats class.
Schritt 3:
Wiederhole das für alle Zeilen, die du filtern möchtest.
Styling
Animation*
Erstelle einfach ein CSS keyframe Animation für die df-animation Klasse.
Zum Beispiel:
.df-animation {animation: animation1; animation-duration: 2s;}
/* ändert Sichtbarkeit von 0 auf1 */
@keyframes animation1 {
0% {opacity: 0;}
100% {opacity: 1;}
}
/* macht Elemente erste grau */
@keyframes animation2 {
0% {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
}
/* skaliert das Element von 0 auf 100% wärend es die Sichtbarkeit erhöht. */
@keyframes animation3 {
0% {transform: scale(0);opacity: 0;}
100% {transform: scale(1);opacity: 1;}
}
Mehr Informationen über keyframe Animationen findest du bei w3schools.
Große Abstände nach dem Filtern
Füge dafür die df-hide Klasse, zu deinem df-area Abschnitt hinzu.
Diese setzt den Margin, Padding und die Höhe der versteckten Elemente auf 0.
Aktiver Button*
Um den aktiven Button zu stylen, verwendest du die df-activebutton Klasse, diese wird vom Divi Filter Plugin automatisch dem aktiven Button hinzugefügt.
Zum Beispiel:
/* macht den aktiven Button dunkler */
.df-activebutton {filter: brightness(50%);}