Ein schema.org Markup dient dazu, eine Webseite zu strukturieren. Suchmaschinen wie Google oder Bing, nutzen diese Informationen dann um dem Besucher Daten besser darzustellen.
Dieses Schema-Markup erstellt, dann eine erweiterte Beschreibung, ein sogenanntes Rich Snippet.
Duch das Verwenden von einem How-To Rich Snippet, teilst Du Google explizit mit, dass Ihre Inhalte eine Anleitung sind.
Eine Anleitung führt deinen Benutzer durch eine Reihe von Schritten und kann dabei Videos, Bilder und Text enthalten.
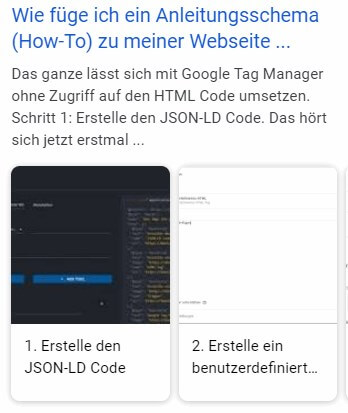
Das Ganze sieht dann in der Google Suche so aus:

Das ganze lässt sich mit Google Tag Manager ohne Zugriff auf den HTML Code umsetzen.
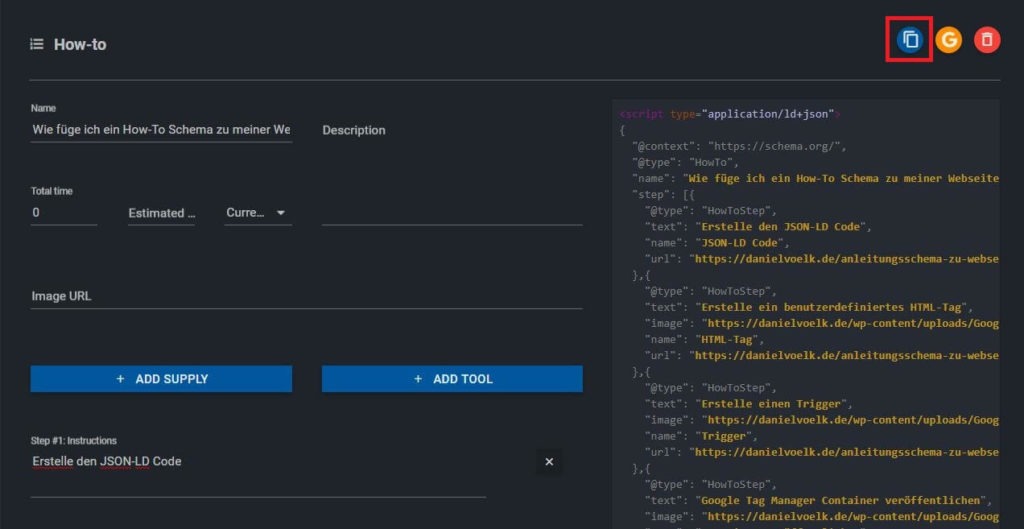
Schritt 1: Erstelle den JSON-LD Code
Das hört sich jetzt erstmal kompliziert an, jedoch bieten viele verschieden Webseiten das Erstellen des JSON-LS Codes für dich an.
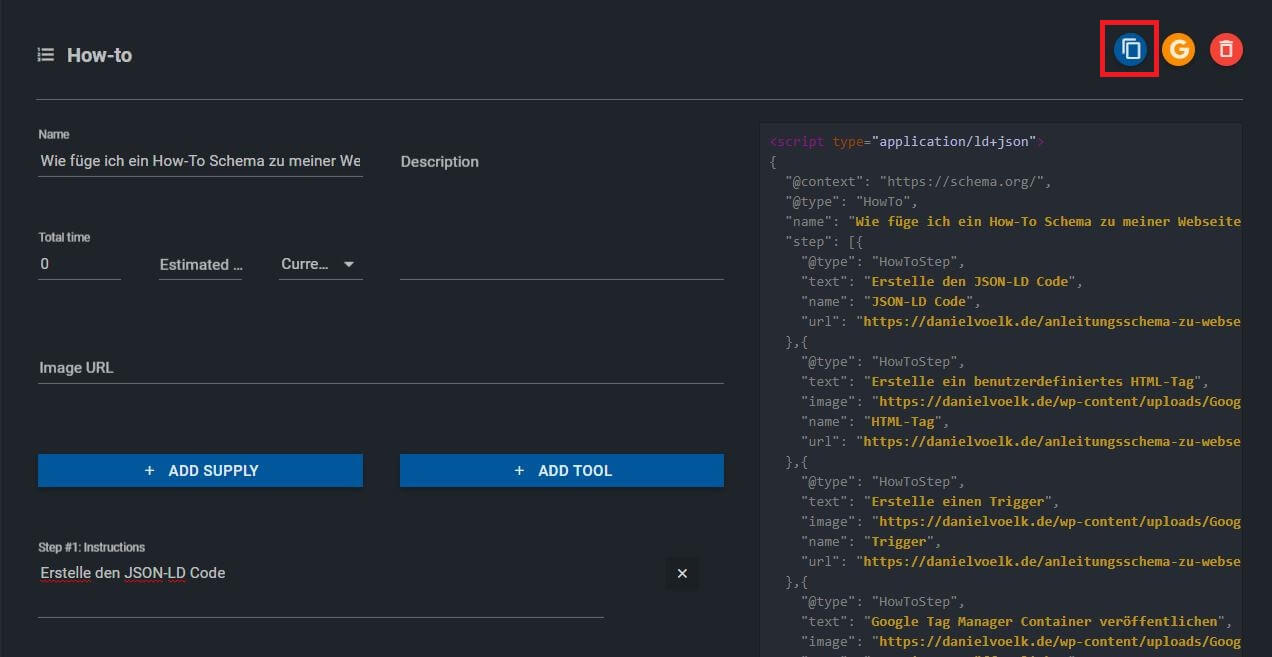
Eine Beispielwebseite wäre https://technicalseo.com/tools/schema-markup-generator/. Hier erstellst du das Anleitung (How-To) Schema und kopierst den Code.

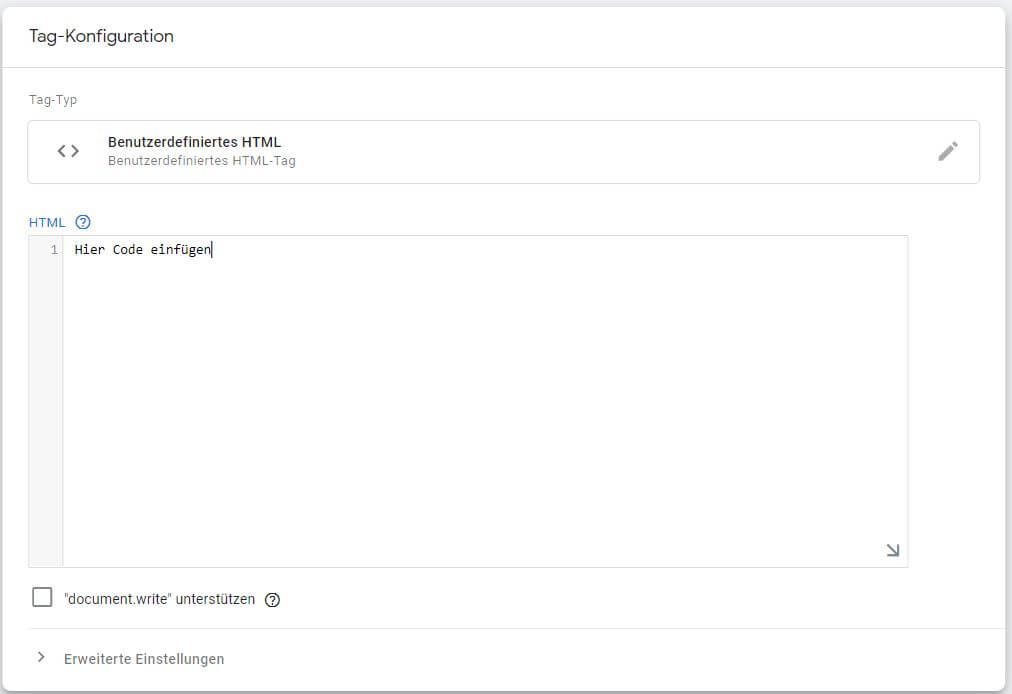
Schritt 2: Erstelle ein benutzerdefiniertes HTML-Tag
Öffne Google Tag Manager und erstelle unter Tags ein neues benutzerdefiniertes HTML-Tag in das du den JSON-LD Code einfügst.

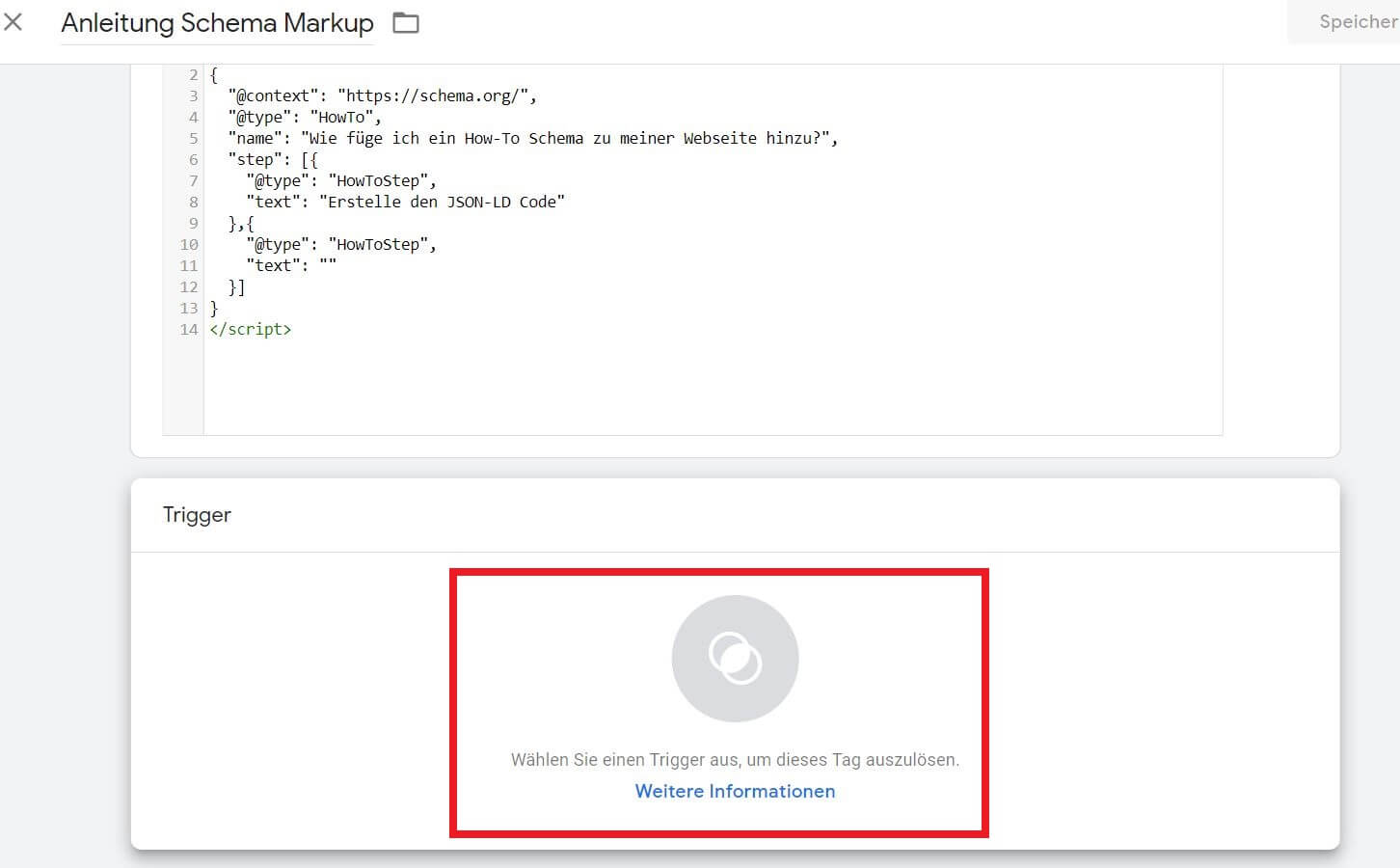
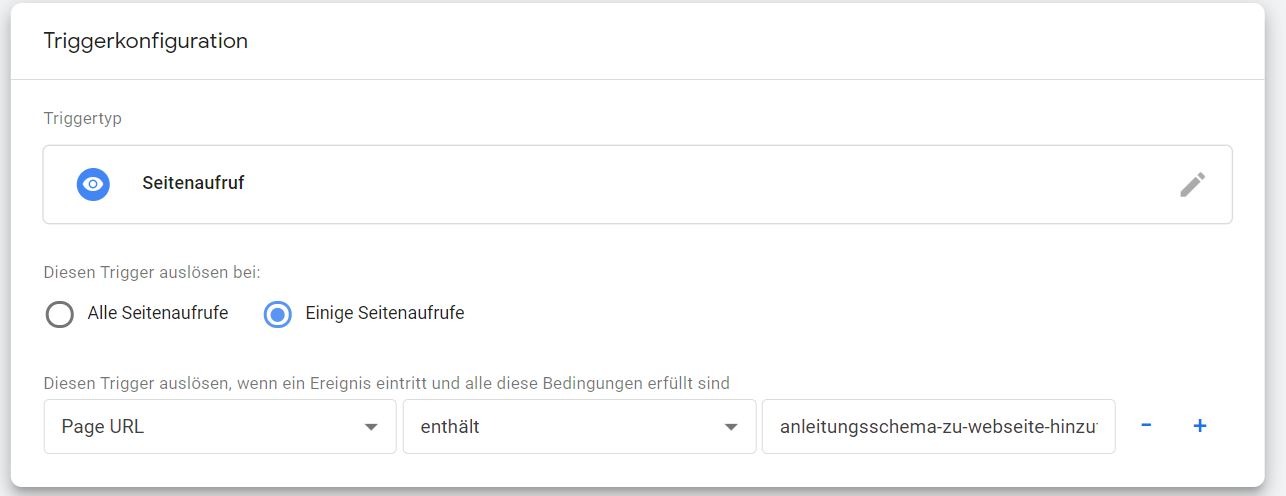
Schritt 3: Erstelle einen Trigger
Anschließend scrollst du runter und klickst du auf Feld in Trigger und wählst klickst auf das blaue Plus rechts oben.

Hier wählst du Seitenaufruf aus und anschließend Einige Seitenaufrufe. Hier fügst du die Seiten URL ein, bei der das Schema Markup hinzugefügt werden soll, wie im folgenden Bild.

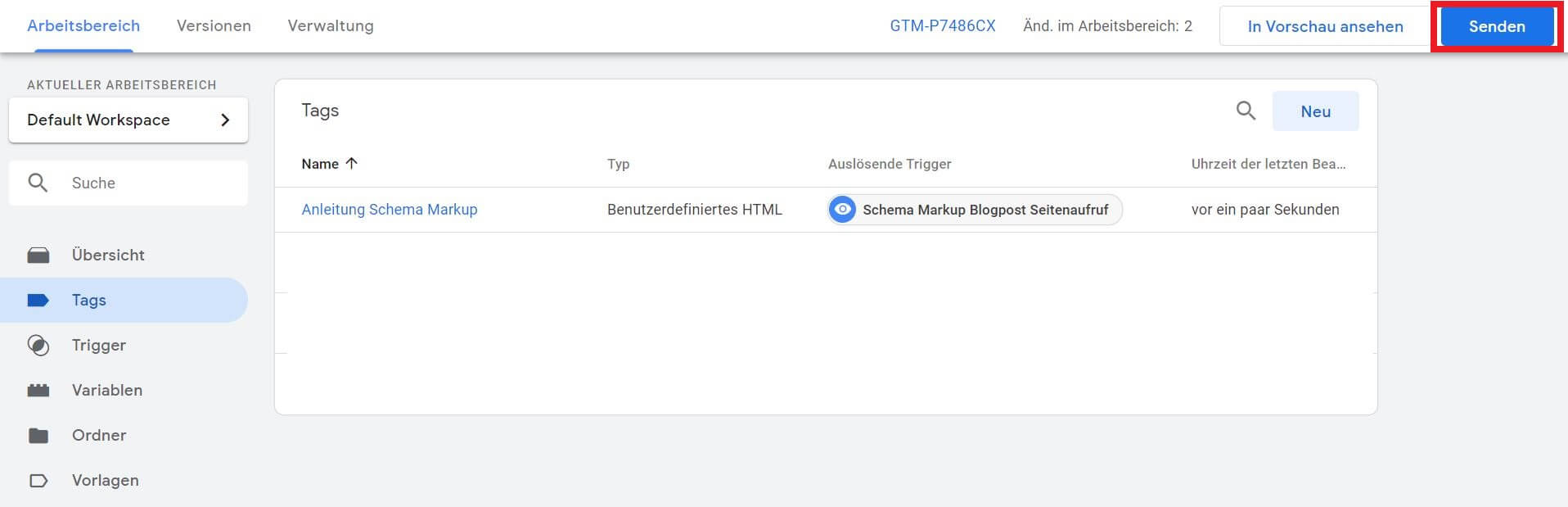
Schritt 4: Google Tag Manager Container veröffentlichen
Klicke rechts oben auf den Senden Button und anschließend auf Veröffentlichen.

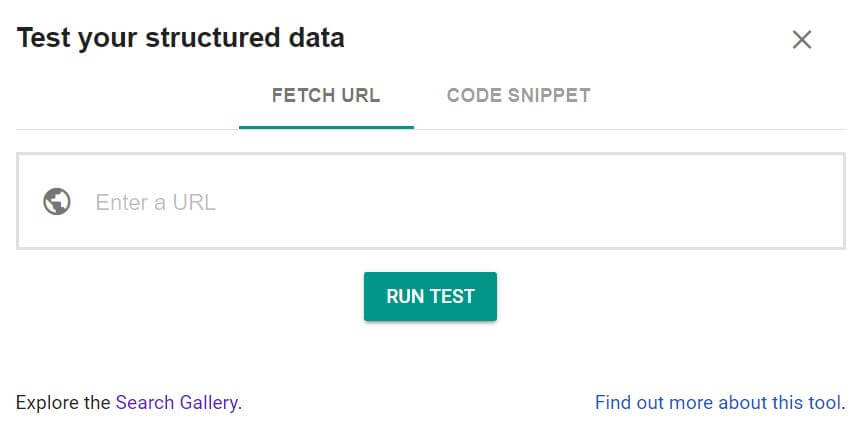
Schritt 5: Markup Schema testen
Dazu öffnest du einfach Google Rich Results Test fügst deine URL ein und klickst auf TEST URL.

Alternativ: WordPress und Yoast SEO
Alternativ kannst du mit WordPress und Yoast SEO viel einfacher die strukturierten Daten erstellen.
Dazu installierst du einfach Yoast SEO. Das gibt dir Zugriff auf die strukturierten Datenblöcke in deinem WordPress Gutenberg Editor.
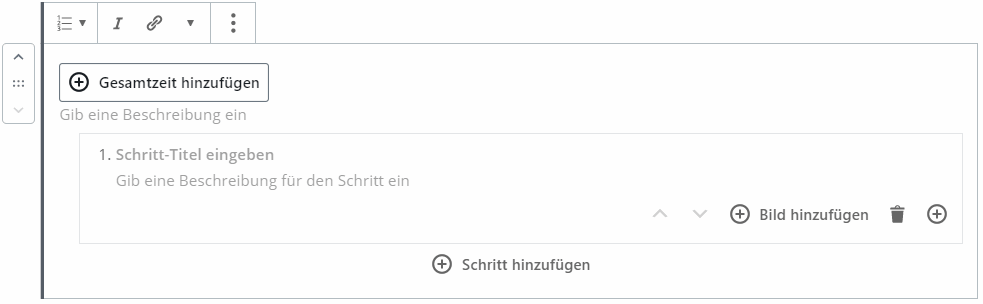
Jetzt fügst du nur einen neuen Datenblock ein und wählst den How-To Block, dieser sieht dann wie folgt aus:

Hier kannst du dann alle Schritte eingeben, Bilder hinzufügen und noch eine Gesamtzeit einfügen.
Die Kosten, oder die Mittel die benötigt werden können im Yoast SEO How-To Schema leider nicht angegeben werden und lösen so im Testtool 2 Warnungen aus.
Am Besten fügst du dann eine zusätzlich CSS-Klasse ein und lässt diese nicht anzeigen (display: none).
Hier erfährst du wie du in nur 5 Schritten ein Anteilungsschema zu deinem Google Suchergebnis hinzufügst.
Gesamtzeit: 30 Minuten
Erstelle den JSON-LD Code
Das hört sich jetzt erstmal kompliziert an, jedoch bieten viele verschieden Webseiten das Erstellen des JSON-LS Codes für dich an. Eine Beispielwebseite wäre https://technicalseo.com/tools/schema-markup-generator/. Hier erstellst du das Anleitung (How-To) Schema und kopierst den Code.
Erstelle ein benutzerdefiniertes HTML-Tag
Öffne Google Tag Manager und erstelle unter Tags ein neues benutzerdefiniertes HTML-Tag in das du den JSON-LD Code einfügst.
Erstelle einen Trigger
Anschließend scrollst du runter und klickst du auf Feld in Trigger und wählst klickst auf das blaue Plus rechts oben.
Google Tag Manager Container veröffentlichen
Klicke rechts oben auf den Senden Button und anschließend auf Veröffentlichen.
Markup Schema testen
Dazu öffnest du einfach Google Rich Results Test fügst deine URL ein und klickst auf TEST URL.





Hallo, leider klappt das bei meiner Webseite die bei Ionos läuft (Webbaukasten) nicht
Ja, das kann ich mir gut vorstellen, dass das im Ionos Baukasten nicht geht.